آیا تصاویر بزرگتر در سایت خوب است؟؟؟
طراحی سایت در اصفهان
تصاویر . همان طور که همیشه گفته می شود، یک تصویر به اندازه هزاران کلمه می ارزد. ما انسان ها سازنده و به وجود آورنده موارد بصری می باشیم و تصاویر، می توانند قدرتمند ترین روش برای جلب نظر مردم باشند و به خوبی می توانند پیام شما را به آن ها برسانند. از جایی که شبکه ها و ابزارها توانایی بیشتری در نشان دادن تصاویر بزرگ کسب می کنند، وب سایت های بیشتر و بیشتری از تصاویر بزرگ و جذاب استفاده می نمایند. اغلب آن ها نمی توانند تصمیم بگیرند که تنها یک تصویر را به کار بگیرند، از این رو آن ها تصمیم می گیرند از کروسل استفاده کنند تا تصاویر متعددی را در طراحی وب سایت خود نشان دهند.
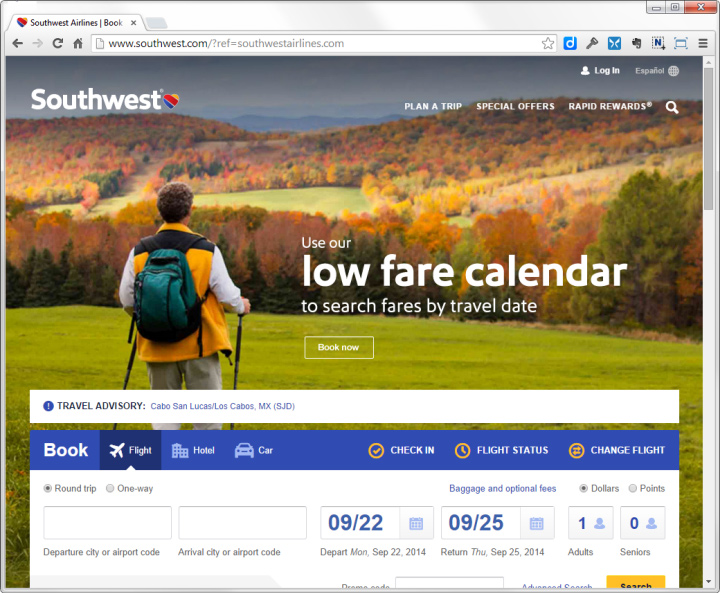
صفحه اول وب سایت هواپیمایی Southwest می تواند مثالی از این گرایش باشد: نقطه حائز اهمیت صفحه وب سایت این می باشد که صحنه بسیار زیبایی از تپه ها با شاخ و برگ فصل پاییز را نشان می دهد که تمامی پس زمینه طراحی سایت را فرا گرفته است.
طراحی مجدد صفحه اول وب سایت هواپیمایی Southwest یک تصویر بزرگ را به عنوان پس زمینه صفحه وب سایت نشان می دهد که جستجوی پرواز ها در پایین صفحه نمایان می باشد.
واکنش های احساسی درونی
منطق این روش این می باشد که تصاویر جذاب دارای توانایی منحصر به فرد برای الهام بخشیدن و جذب کردن مخاطبین می باشد. Don Norman در کتاب خود تحت عنوان Emotional Design توضیح می دهد که واکنش های احساسی و قدرتمند مردم می تواند از نمای موارد بصری تاثیر بگیرد. طراحی سایت ها می توانند توسط نشان دادن تصاویر دلچسب و زیبا، موجب واکنش های احساسی از جانب مردم شوند- صحنه های زیبا، محصولاتی با نمای براق و صیقل داده شده و تصاویر جذابی از مردم.
اما این واکنش احساسی درونی تنها عامل ایجاد تجربه کاربری نمی باشد. طراحی سایت ها هم چنین باید محتوا و عملکردهای کاربردی و مفیدی را به کاربران سایت ارائه دهند.
تصویر در طراحی وب سایت Southwest بسیار هیجان انگیز می باشد، اما زمانی که این همه تاکید و اهمیت را به عوامل دیگری طراحی سایت منتقل کنیم، در می یابیم که کاربران سایت کمتر توجه ای به این عوامل می کنند.
صفحه اول وب سایت Southwest به طور کلی به منظور متمرکز نمودن توجه کاربران روی تصاویر، طراحی شده است: لینک های ارشد جستجویابی بسیار کوچک هستند و هیچ رنگ پس زمینه ای ندارند؛ ساختار جستجو به جای باکس ورودی توسط آیکون ذره بین مشخص می باشد و حتی دکمه دعوت به عمل Book Now دارای طرح قابل درکی می باشد، اما هیچ رنگ پس زمینه ای ندارد تا آن را از پس زمینه کلی طراحی وب سایت تشخیص دهیم. از همه مهم تر، ساختار جستجو پرواز ها بسیار در پایین صفحه قرار گرفته است، به گونه ای که در نمایش تصویر اخلالی وارد ننماید. به عنوان نتیجه، کاربران سایت بسیار زیادی حتی گزینه جستجو را برای پرواز ها نمی بینند، مگر اینگه به سمت پایین صفحه اسکرول نمایند.
با مقایسه کردن صفحه اول وب سایت جدید هواپیمایی Southwest با طراحی قبلی، به طور واضح مشخص است که مزیت ها و مضرات این روش چگونه می باشد. مانند هر وب سایت هواپیمایی دیگر، البته قبل از اینکه این سایت طراحی مجدد شود، صفحه اول سایت Southwest با تبلیغات و برنامه های متعددی شلوغ شده بود و تصویر پس زمینه خیلی هم هیجان انگیز و جالب به نظر نمی آمد، زیرا توسط متن های بسیار زیاد، لینک ها و ویجت ها پنهان شده بود. اما، جستجو پروازها در گوشه سمت چپ صفحه وب سایت نمایان شد که اولین مکانی است که کاربران سایت به آن جا نگاه می کنند (حداقل در طراحی های شلوغ، کاربران از سمت چپ به راست، محتواهای طراحی وب سایت ها را مرور می کنند).
قبل از این که این وب سایت، طراحی مجدد شود، صفحه اول سایت هواپیمایی Southwest بسیار به همریخته و شلوغ بود، اما مکان قرارگیری جستجو پرواز ها در بالا قسمت چپ صفحه وب سایت به این معنا بود که کاربران سایت به راحتی می توانستند به این گزینه مهم دسترسی یابند.
در مقایسه، صفحه اول وب سایت هواپیمایی Southwest در گوشی های همراه برای یافتن محتواها و ویژگی ها ضروری بسیار آسان تر می باشد. به همریختگی در این طراحی سایت از بین رفته است و 4 عملکرد برتر به حالت کروسلی با هر ضربه فعال می شود و مورد بعدی را نشان می دهد (اگر چه که مکان و شباهت زیادی به تبلیغات دارد و در معرض نادیده گرفته شدن می باشد). این طراحی هم چنین از یک تصویر بزرگ در پس زمینه خود استفاده می کند، اما دکمه دعوت به عمل همانند تصویر دارای نمای بصری قدرتمند می باشد و اندازه تصویر به صفحه اول وب سایت اخلالی وارد ننموده است.
وب سایت Southwest در گوشی همراه برای مشاهده و مرور کردن آسان تر می باشد و استفاده از محتوا در این نسخه از طراحی سایت بسیار بهتر از نسخه دسک تاپ می باشد.
چه زمانی طراحی سایت بر اساس موارد بصری و تصاویر، متناسب می باشند؟
تصمیم گیری درباره این که کدام روش برای طراحی سایت شما مفید می باشد به موضوع الویت بندی ارتباط دارد. در بیشتر شرایط، یک صفحه وب سایت دارای اهداف متعدد و مخاطبین گوناگونی می باشد. جلب کردن توجه کاربران سایت با تصاویر جذاب، مطمئنا دارای ارزش بسیاری می باشد، اما باعث می شود تا دیگر عوامل در طراحی سایت به سختی دیده شوند.
صفحه اول وب سایت Apple هم چنین یک تصویر بزرگ را در مرکز صفحه نمایش نشان می دهد- اما این تصویر نشان دهنده آخرین محصولات شان نیز می باشد و در بالای این تصویر یک نوار جستجو قدرتمندی نمایان است که دسترسی به قسمت های مختلف طراحی وبسایت را فراهم می نماید. این تصویر هم چنین با نشان دادن اندازه دو مدل گوشی، اطلاعات سودمندی را برای کاربران وب سایت مهیا می کند.
صفحه اول وب سایت Apple یک تصویر بزرگ از محصولات جدید را نمایش می دهد- هم چنین یک نوار جستجوی سراسری و کلی را نمایان می کند که قدرت بصری بالایی دارد، زیرا با پس زمینه روشن طراحی سایت کنتراست زیادی دارد.
صفحه اول مرورگر مایکروسافت، Bing، دیگر مثال تمرکز طراحی وب سایت روی تصاویر می باشد. پس زمینه این سایت همیشه در حال تغییر است. این وب سایت به شدت به جستجو کردن اختصاص داده شده است و به همین دلیل می باشد که نسبت به سایر وب سایت ها دارای محدودیت های طراحی منحصر به فردی می باشد. الویت برتر در این صفحه وب سایت، باکس جستجو می باشد و در این سایت به طراحی عوامل دیگر و تاکید اهمیت آن ها، نیازی نمی باشد. این صفحه بسیار عالی عمل می کند، زیرا باکس جستجو سفید و بزرگ به طور واضحی در تصویر پس زمینه، متمایز و پایدار می باشد.
صفحه اول وب سایت Bing مایکروسافت، یک تصویر بزرگ را به عنوان پس زمینه طراحی سایت نشان می دهد.
یک روش متعادل برای بیشتر طراحی سایت ها، کاربردی و مفید است.
اکثر وب سایت ها در این روش متعادل می توانند خوش بدرخشند: تصاویری که برند را پشتیبانی می کنند، بدون اینکه دیگر محتواهای مهم و با اهمیت را از دید پنهان سازند. برای مثال، صفحه اول وب سایت Statefarm یک تصویر بزرگ که نشان دهنده رانندگی می باشد را نمایان می کند که بخشی از اهداف این تجارت می باشد. اما این تصویر و اندازه آن توسط عوامل جستجویابی قدرتمند، بخش آغازین برای عملکردهای متداول شامل Log In، درخواست قیمت و معرفی بیمه نامه ها، متعادل شده است.
صفحه اول وب سایت Statefarm یک تصویر جذاب را نشان می دهد اما دیگر عوامل کلیدی و مهم را نیز در صفحه آشکار می سازد.
چگونه اطمینان یابیم که از تصاویر به طور متناسبی در طراحی وب سایت خود استفاده می کنیم.
این مراحلی که در ادامه بیان می کنیم را پیروی کنید تا اطمینان یابید که از عوامل متعادل و صحیحی در طراحی وب سایت خود استفاده می نمائید:
- باید اهداف صفحات وب سایت خود را مشخص و الویت بندی کنید- منظور از اهداف هم هدف های تجارت و هم هدف های مشتریان وب سایت می باشد. آیا تجارت وب سایت شما مربوط به بازاریابی وسایل حمل و نقل می باشد؟ آیا اکثر مشتریان وب سایت با تجارت شما آشنایی دارند (یا حداقل با صنعت حمل نقل آشنا می باشند)؟ آیا طراحی وب سایت شما دارای محتوای ارزشمند و عملکردهای قدرتمندی می باشد؟
- مشخص کنید که هر عامل طراحی چگونه به اهداف صفحات وب سایت تان مربوط می شود. تصاویر معمولا برای تزئین می باشند و اهداف تجارت را پشتیبانی می کنند. جستجویابی و ساختار جستجو به اهداف و عملکردهای کاربران سایت مربوط می باشد.
- موارد بصری را بر اساس اهمیت اهداف خود در طراحی وب سایت قرار دهید. اگر یک عاملی را طراحی می کنید که هدف والایی را پشتیبانی می کند، باید قدرت بصری بالایی نیز داشته باشد. در مقایسه، عوامل طراحی که به اهداف ثانویه مربوط می باشند باید دارای قدرت بصری کمتری باشند. (این دستورالعمل به نظر آشکار می باشد، اما اغلب نادیده گرفته می شود و در طراحی وب سایت به شیوه مدرن، به طور کامل فراموش می شود).
- تصاویری را انتخاب کنید که ارتباط بالایی با اهداف برندتان داشته باشند. به یاد داشته باشید، هدف طراحی وب سایت ها این نیست که تنها تصاویری را نشان دهند (مگر این که فلیکر باشید). در عوض، تصاویری که انتخاب می کنید باید نشان دهنده اهداف وب سایت تان باشد.
- باید موارد بصری را انتخاب کنید که توجه کاربران وب سایت را جلب نماید. زمانی که یک بار اهداف تصاویر و ارتباط آن ها را با سایر عوامل طراحی سایت خود پی بردید، مشخص می کنید که کدام تصاویر با اهداف شما مطابقت دارد و در طراحی سایت خود به کار می بندید. در این زمان تنها باید دقت داشته باشید که از تصاویر جذاب و انگیزه بخشی استفاده نمایید.
- زمانی که وب سایت خود را بروزرسانی می کنید، درباره این که کدام گرایش ها را باید به کار ببرید، دقت داشته باشید. برای خیلی از پروژه های طراحی سایت، ساخت یک وب سایت مدرن، یک هدف با اهمیت می باشد. راه های بسیار زیادی وجود دارد تا این اهداف به واقعیت تبدیل شوند. تایپوگرافی، طرح بندی و رنگ های برند- که تنها اندک عواملی است که نام برده ایم- می توانند همگی برای ایجاد یک نمای مدرن طراحی سایت به کار روند، این در حالی است که باید هم چنان روی عوامل ضروری و عملکردهای واجب وب سایت، تاکید بسیار زیادی داشته باشند.
طراحی سایت در اصفهان
طراحی سایت ارزان در اصفهان
طراحی سایت ارزان
طراحی سایت در اصفهان
طراحی سایت پوشش
اصفهان سایت