طراحی وب سایت پرهزینه
طراحی وب سایت پرهزینه . در حالت ایده آل، ما می خواهیم که کاربران به وب سایت ها رجوع کنند و جواب سوالی که به دنبال آن هستند را بیابند. این موضوع به معنی کاهش هزینه تعاملات، برای کاربران وب سایت می باشد. کاربران برای رسیدن به اهداف خود نمی خواهند هزینه هنگفتی را صرف کنند.
طراحی سایت,متاسفانه، عدم وجود هزینه تعاملات کاربران با یک وب سایت و یا یک اپلیکیشن تقریبا نادر و یا غیر ممکن است، زیرا اکثر طراحی سایت ها و اپلیکیشن ها، موارد بسیاری را ارائه می کنند که کاربران ممکن است به آن ها نیاز داشته باشند. بیشتر مواقع، کاربران باید در وب سایت به جستجو بپردازند، مطالبی را بخوانند، اسکرول نمایند، لینکی را بیابند، کلیک کنند، منتظر بارگیری صفحه ای بمانند، و سپس تمامی این موارد را تکرار نمایند. گاهی اوقات یک پنجره جدیدی ممکن است روی صفحه ای که کاربر سایت در آن قرار دارد، نمایان شود و در این شرایط، کاربران مجبور می باشند توجه خود را به این پنجره جدید معطوف کنند و شاید هم دوباره به همان صفحه قبلی باز گردند و شاید هم با هر دو صفحه در ارتباط باشند و یا شاید هم یکی از صفحات را بسته به دیگری توجه نمایند. تمامی این عملکردها نیاز به تلاش و پرداخت هزینه هایی دارد.
طراحی سایت,برخی از وب سایت های کاربردی سعی می کنند تا هزینه تعاملات مورد نیاز برای تحقق یافتن اهداف کاربران سایت را کاهش دهند. به این ترتیب که آن ها موارد زیر را در طراحی سایت خود می کاهند:
1. خواندن.
2. اسکرول کردن.
3. جستجو برای یافتن اطلاعات مورد نظر.
4. مدت زمان درک محتوای نمایش داده شده.
5. کلیک و یا لمس کردن روی عوامل طراحی سایت (بدون اشتباه).
6. تایپ کردن.
7. بارگیری صفحات وب سایت و مدت زمان انتظار.
8. تغییر مرکز توجه.
9. به خاطر سپردن داده ها- اطلاعاتی که کاربران باید برای کامل کردن عملکردی به خاطر داشته باشند.
طراحی سایت,موارد فوق، مطمئنا هزینه تعاملات کاربران با وب سایت را کاهش می دهد. تمرکز وب سایت ها در این زمینه باید بر اساس کاربران مورد نظر خودشان باشد- برای مثال کاربرانی که مشکلات درک محتوا دارند، خواندن نسبت به کلیک کردن در وب سایت برای شان سخت تر می باشد، این در حالی است که کاربرانی که اختلالات حرکتی دارند، به سختی می توانند در وب سایت کلیک نمایند. هم چنین وب سایت ها باید به ابزاری که کاربر استفاده می کند تا به سایت وارد شود نیز توجه کنند- مدت زمان بارگیری صفحه سایت در دسک تاپ هایی که به اینترنت پر سرعت متصل می باشند ممکن است ناچیز باشد، اما مدت زمان بارگیری صفحات سایت در گوشی های همراهی که توسط اینترنت سلولی (موجود در گوشی) پشتیبانی می شوند، ممکن است بسیار به طول بی انجامد.
راهنمایی های کاربردی بسیاری وجود دارند که می توانند کلیه اجزای مختلف یک طراحی وب سایت را به منظور کاستن هزینه تعاملات کاربران با سایت، بهینه سازی کند. برای مثال، قوانین نوشتن محتوا برای طراحی وب سایت می تواند هزینه خواندن در وب سایت ها را برای کاربران کاهش دهد، مانند استفاده از لیست ها به ترتیب شماره و یا علامت گذاری شده با دایره و یا استفاده از پاراگراف و یا جملات کوتاه و خلاصه و قابل درک.
مثالی از هزینه تعاملات کاربران با طراحی سایت و یا اپلیکیشن
طراحی سایت,بیایید به یک مثال بپردازیم. فرض کنید که می خواهیم در یک جایی به دنبال ریشه اصلی کلمه “جشن و یا Ceremony” بگردیم. همه ما از دیکشنری آیفون برای این کار استفاده می کنیم. ما هزینه ای که این اپلیکیشن در ازای پاسخ دادن به سوال مان دریافت می کند را نادیده می گیریم و بلافاصله به آنالیز پاسخ می پردازیم.
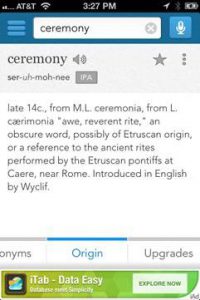
اولین چیزی که بعد از شروع اپلیکیشن مشاهده می شود، تصویر زیر است:
مدت زمان کوتاه راه اندازی شدن این صفحه و منتظر ماندن چند ثانیه ای کاربران باعث می شود تا هزینه تعاملات ناچیزی به وجود بیاید.
طراحی سایت,در صفحه ای که در تصویر بالا می بینید، هزینه تعاملات می تواند تنها به مکان قرار گیری باکس جستجو مربوط شود. خوشبختانه، باکس جستجو به طور چشمگیری در بالای صفحه اپلیکیشن قرار دارد و کاربر به راحتی می تواند آن چه که می خواهد را بیابد. کاربر ابتدا باید روی این باکس جستجو لمس نماید تا نواری که محل تایپ نمودن است، فعال شود. باکس جستجو در این اپلیکیشن تقریبا بزرگ و برای یافتن آسان می باشد و به این ترتیب است که هزینه تعاملات کاربران بسیار حداقل می شود.
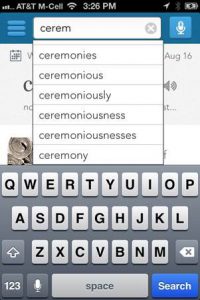
سپس، کاربران باید متن جستجو را وارد نمایند (که در این جا این متن یا کلمه همان Ceremony می باشد). زمانی که کاربر می خواهد این کار را انجام دهد، پیشنهاداتی به طور اتوماتیک ظاهر می شود. به تصویر زیر نگاه کنید:
کاربر باید به این پیشنهادات نگاه کند و موردی را که می خواهد را انتخاب نماید و این موضوع، جستجویابی در این مرحله را ساده و آسان می سازد. آن ها هم چنین با کلیک بر روی دکمه خاکستری X در سمت راست، و یا با پاک کردن حروف به صورت تک به تک توسط دکمه حذف در صفحه کلید، می توانند به جستجوی خود ادامه دهند.
طراحی سایت,زمانی که کلمه “Plaid” (در تصویر بالا) پاک می شود، کاربران شروع به تایپ کلمه بعدی “Ceremony و یا جشن” می کنند. زمانی که شروع به تایپ کردن می کنند، پیشنهادات مختلفی در زیر این باکس در قالب یک منو نمایان می شود. کاربران وب سایت می توانند این پیشنهادات را بررسی نمایند و تصمیم بگیرند که آیا به تایپ کردن ادامه دهند و یا یکی از این پیشنهادات را قبول نمایند. آن ها باید تا زمانی به جستجو و یا تایپ کردن بپردازند که به هدف خود دست یابند.
زمانی که کلمه مورد نظر یا همان “Ceremony” انتخاب شد و یا تایپ شد، کاربران وب سایت باید گزینه Search را کلیک کنند تا به نتایج مورد نظر خود دسترسی پیدا نمایند. آن ها باید برای چند لحظه منتظر بمانند تا صفحه جدیدی نمایان شود.
طراحی سایت,در این صفحه، برخی کاربران وب سایت ممکن است به پایین صفحه اسکرول نمایند تا معنی کلمه مورد نظر یا Ceremony و یا ریشه آن را بیابند. برخی دیگر هم ممکن است به یک تب در پایین صفحه دقت کنند و متوجه شوند که می توانند به صورت افقی برای دیدن گزینه های بیشتر کلیک نمایند. زمانی که به صورت افقی اسکرول کنند، کلمه “Origin” نمایان می شود. کاربران می دانند که این کلمه نشان دهنده اطلاعاتی درباره ریشه کلمه مورد نظر یا Ceremony می باشد. به این ترتیب است که هزینه تعاملات کاربران در استفاده از این اپلیکیشن بسیار کم است. اگر به جای کلمه “Origin” کلمه “Etymology” استفاده می شد (به معنای ریشه یابی) کاربران در درک آن ممکن بود که دچار مشکل شوند و در این شرایط، هزینه تعاملات مطمئنا افزایش می یافت.
اگر کاربران به جای کلمه Origin با کلمه Etymology برخورد نمایند، شاید مجبور باشند تا ابتدا به دنبال معنی کلمه “Etymology” باشند و سپس به جستجوی خود ادامه دهند:
بیایید تمامی جزئیات این هزینه های تعاملاتی را برای یافتن ریشه لغت “Cermoney” به اختصار توضیح دهیم.
1. منتظر ماندن برای بارگیری صفحه اصلی.
2. جستجو:
- یافتن باکس جستجو و کلیک و یا لمس کردن روی آن تا تایپ کردن در آن فعال شود.
- خواندن نتایج جستجو نمایش داده شده در باکس جستجو و پیشنهادات اتوماتیک.
- تصمیم گیری برای اینکه آیا نتایج جستجو مرتبط با هدف مورد نظر می باشد یا خیر.
- حذف نتایج غیر مرتبط در باکس جستجو.
- تایپ و یا انتخاب پیشنهادات اتوماتیک.
- وارد کردن چند حروف.
- مرور لیست پیشنهادات اتوماتیک برای یافتن کلمه مورد نظر میان آن ها.
- اگر کلمه مورد نظر یافت نشد، باید حروف بیشتری را وارد کنید و مرحله قبل را تکرار کنید.
- اگر کلمه مورد نظر یافت شد، باید روی آن کلیک و یا لمس نمود.
- انتخاب گزینه “Search”
3. منتظر ماندن برای صفحه نتایج جستجو:
4. یافتن بخشی که اطلاعاتی شبیه “Etymology” دارد که مطمئنا در صفحه جستجو موجود است
- به سمت پایین صفحه اسکرول نمایید و محتوای مربوطه را مرور می کنید، اطلاعات ریشه یابی و یا Etymology را بیابید.
- تب های دیگر را پیدا کنید و آن ها را بخوانید.
- توجه کنید که در این جا تب های مخفی زیادی در قسمت چپ وجود دارد.
- دریافتن این که شاید این گزینه Etymology در تب های مخفی وجود داشته باشد.
- به یاد داشتن این که حرکت Swipe به سمت راست می تواند محتواهای بیشتری را نشان دهد.
- Swipe به سمت راست.
- خواندن “Origin” و فهمیدن این که این گزینه اطلاعاتی درباره این که کلمه مورد نظر از کجا آمده است و ریشه آن چیست، به ما می دهد.
- انتخاب گزینه “Origin”
5. خواندن اطلاعاتی درباره این که کلمه Ceremony از کجا به وجود آمده است
طراحی سایت,همان طور که می توانید ببینید، یک پروسه ساده و بی دردسر می تواند مراحل و زیر مجموعه های مختلفی را در بر داشته باشد؛ هر کدام از آن ها می توانند در کاهش هزینه تعاملات نقش بسزایی داشته باشند. برخی از این مراحل، هزینه تعاملات بسیار ناچیزی را باعث می شوند- برای مثال، حرکت Swipe به سمت راست را به یاد آورید که محتوای بیشتری را نشان می داد و در ازای آن هزینه کمی را از کاربران دریافت می کرد، زیرا مردم از پیش بارها و بارها با اسکرول افقی در ابزارهای خود مانند گوشی همراه و یا دسک تاپ مواجه شده بودند. مراحل دیگر نامبرده شده نیز می تواند هزینه این تعاملات را کاهش دهد؛ بنابراین، وجود دکمه خاکستری کوچک در باکس جستجو می تواند هزینه حذف کردن نتایج جستجو را بکاهد. به طور مشابه، بزرگ ساختن این دکمه می تواند کلیک کردن و یا ضربه زدن روی آن را ساده کند. مکان قرار گیری و طراحی بصری تب ها می تواند روی این که مردم به سرعت این تب ها را پیدا کنند یا خیر، تاثیر بگذارد. و البته، انتخاب و استفاده از تب ها به خودی خود نسبت به دیگر انواع ساختار اطلاعاتی و یا محتوا می تواند هزینه تعاملات برای تحقق بخشیدن به اهداف در صفحه نتایج جستجو را کاهش دهد.
کاربردهای مورد انتظار
طراحی سایت,توجه کنید که برخی از مراحل در بخش قبلی باعث شد تا کاربران با انتخاب های متعددی رو به رو شوند. برای مثال، آن ها می توانند روی دکمه خاکستری X کلیک کنند تا پیشنهادات اتوماتیک پاک شود و یا می توانند بارها از دکمه حذف استفاده نمایند. آنها هم چنین می توانند از لیست پیشنهادات اتوماتیک موجود در لیست، یک گزینه را انتخاب کنند و یا مورد جدیدی را دوباره تایپ کنند.
مردم چگونه تصمیم می گیرند تا عملکردی را انتخاب نمایند؟ جواب در این مفهومی که می خواهیم در ادامه توضیح دهیم، نهفته است:
کاربرد های قابل انتظار= مزیت های قابل انتظار= هزینه های تعاملی قابل انتظار کاربران.
کاربران وب سایت سعی می کنند تا مزیت ها و کاربردهای یک عملکرد را پیش بینی کنند: به عبارت دیگر، آن ها مزیت ها و قیمت ها هر عملکردی را برای خود می سنجند و سپس موردی را انتخاب می کنند که دارای هزینه و مزیت بسیار عالی متناسب با شرایط و هدف مورد نظر آن ها می باشد.
کاربران وب سایت و یا اپلیکیشن معمولا عملکردی را انتخاب می کنند که هزینه تعاملات کمتری را داشته باشد. برای مثال، خیلی از مردم ممکن است به قسمت پایینی پیشنهادات اتوماتیک برای یافتن کلمه “Ceremony” رجوع نکنند و ممکن است یک یا دو کارکتر دیگر را تایپ کنند تا به کلمه Ceremony دست یابند و این امر باعث می شود تا هزینه تعاملات شان با این گونه طراحی سایت و یا اپلیکیشن ها بسیار کاسته شود.
این طرز فکر کاربران هم در اپلیکیشن ها و هم در وب سایت ها بسیار رایج است. اگر کاربران دریابیند که در طراحی وب سایت و یا اپلیکیشنی، جستجویابی بسیار سختی دارند، مطمئنا به رقیبان آن ها رجوع می کنند تا بتوانند هر طور که شده هزینه تعاملات خود را کاهش دهند. به عنوان مثال، اگر یک کاربر واقعا بخواهد یک کامپیوتر اپل را خریداری نماید، به وب سایت اپل رجوع می کند، زیرا به نظر نمی آید که بتواند در مکان دیگری به جستجوی آن باشد. در این شرایط، انگیزه کاربر بسیار بالا است و برای شان اهمیتی ندارد که هزینه این تعاملات به چه اندازه می باشد. از طرف دیگر، اگر یک کاربر دیگری بخواهد یک دستگاه گریل را خریداری کند، برای او اهمیت ندارد که این دستگاه را از طریق وب سایت سفارش دهد و یا به مغازه ها به صورت فیزیکی مراجعه کند و مطمئنا وب سایت هایی که هزینه جستجویابی آن ها بسیار زیاد است را نادیده می گیرد.
طراحی سایت,بازاریابان و برند ها این وظیفه اساسی را دارند که انگیزه کاربران را افزایش دهند و مزیت های قابل انتظار آن ها را در وب سایت و یا اپلیکیشن خود تحقق ببخشند: کاربرد و سود بالای معاملات (خرید و فروش) و هزینه کم تعاملات با وب سایت. هر دو روش در نهایت تنها به یک موضوع ختم می گردد: افزایش کاربرد و سود قابل انتظار از استفاده از یک وب سایت و یا بخشی از یک نرم افزار.
درس هایی از طراحی وب سایت گوشی های همراه
پیشرفت گوشی همراه بسیار فراتر رفته است، و این صنعت ارتباطی از جایی که تبلت ها و گوشی های همراه هوشمند به بازار آمدند ، غوغایی به پا کرده است.
پیشرفت برنامه های موبایل، توجه اکثریت را به خود جلب کرده است، در حالی که وب سایت گوشی همراه پیشرفت بسیار کندی داشته است. اما از جایی که برنامه نویسان وب سایت، این روابط را بهبود بخشیده اند، وب سایت موبایل هر روز پیشرفت هایی را متحمل می شود.
بهترین مورد درباره وب سایت گوشی های همراه این است که اساسا با تمام ابزارهایی که در طراحی و برنامه نویسی وب سایت مرسوم است، ساخته شده است.
این موضوع بیشتر از برنامه های موبایل پیشرفت کرده است. هم چنین، اکثر کاربران وب سایت یک شرکت را بدون نیاز به یک برنامه کامل و یا ویژه بازدید خواهند کرد.
ساخت وب سایت هایی که برای گوشی های همراه بهینه سازی شده است، می تواند بسیار مشابه طراحی دسک تاپ کامپیوتر باشد هم می تواند تفاوت داشته باشد. عوامل مشخص در این زمینه، نقش های بسزایی را ایفا می کنند. برای مثال، تغییر اندازه صفحه نمایش، گستردگی توجه کاربران و استفاده از وب سایت ها همگی مسائلی هستند که بیشتر از همیشه ضروری و بحرانی می باشد.
طراحی سایت,این مسائل در دسک تاپ های کامپیوتر هم موجود می باشد، اما نسبت به گوشی موبایل می شود راحت تر نادیده گرفت. این موارد گفته شد تا به شما اثبات کنیم که هزینه تعاملات در هر شرایطی بیشتر از دسک تاپ ها می باشد و این امر به موارد مختلفی بستگی دارد.
چرا باید مراقب هزینه های تعاملی کاربران با طراحی وب سایت و یا اپلیکیشن خود باشید؟
هزینه تعاملات، عاملی برای مشخص کردن کاربرد وب سایت و یا یک اپلیکیشن و یا یک محصول می باشد. در حقیقت، این مفهوم به دوره ای باز می گردد که تعاملات کامپیوتر و انسان برای استفاده از یک نرم افزار به وجود آمد. تمامی فن آوری های هوشمند امروزی می توانند هزینه تعاملات کاربران با وب سایت و یا اپلیکیشن ها را کاهش دهند.
حتی ارزیابی هر چند کوتاه هزینه تعاملات با یک طراحی باعث می شود تا کاربران بسیار در هزینه های خود صرفه جویی کنند. هم چنین شما با ارزیابی این موضوع می توانید دریابید که یک رابط کاربری سخت چگونه می تواند بر عملکرد کاربران وب سایت و یا اپلیکیشن تاثیر بگذارد و می تواند مانند یک ابزاری دیده شود که طراحی های مختلف را با هم مقایسه می کند: معمولا طراحی وب سایت و یا اپلیکیشنی که کمترین میزان هزینه تعاملات را باعث می شود، برنده و موفق خواهد بود.
دنیا امروز مملو از تکنولوژی های مختلف است. مردم همیشه می خواهند تا با این تکنولوژی ها همراه و همگام باشند. از این رو باید طراحی وب سایت و یا اپلیکیشن های را در هر ابزاری بهینه سازی کنیم تا بتوانیم تجربه کاربری بهینه ای را بر همه مردم مهیا کنیم. هر چه هزینه تعاملات با وب سایت و یا یک اپلیکیشن کم تر باشد، کاربران بیشتر ترغیب می شوند تا از این موارد استفاده کنند. در این شرایط است که می توانید نظر آن ها را جلب کنید و تجارتی موفق داشته باشید.
طراحی سایت,در آخر یک نکته را دوباره یادآوری می کنیم که مردم همیشه در هر شرایطی می خواهند نیاز ها و اهداف خود را با کمترین هزینه تحقق ببخشند. از این رو این شما هستید که باید طراحی وب سایت و یا اپلیکیشن خود را برای آن ها به صرفه بسازید.
طراحی سایت در اصفهان
طراحی سایت ارزان در اصفهان
طراحی سایت ارزان
طراحی سایت در اصفهان
طراحی سایت پوشش
اصفهان سایت