اهمیت قسمت بالای صفحات وب سایت
طراحی سایت در اصفهان
طراحی سایت در اصفهان
اهمیت قسمت بالای صفحات وب سایت . اندازه صفحه نمایش ها به طور مداوم در حال تغییر است و طراحی سایت ها می توانند با این اندازه ها مطابقت یابند و با آن ها متناسب شوند. از این رو بحث کردن مشتریان وب سایت، طراحان سایت، برنامه نویسان و یا بازاریابان درباره محتوای قسمت اول وب سایت – قسمتی که در وهله اول کاربران وب سایت مشاهده می کنند، بدون این که اسکرول نمایند- موضوع حائز اهمیتی می باشد؟
طراحی سایت,بله، این موضوع همیشه وجود دارد و همیشه هم در طراحی وب سایت ها به کار بسته می شود. اگر چه محل دقیق این قسمت ها در هر ابزاری متفاوت می باشد، اما در هر صورت هر کاربری از هر ابزاری که استفاده می کند، با این مورد مواجه می شود. از نظر فنی، قسمت اول صفحات وب سایت ها معمولا توسط حجم مخاطبین سایت و ابزار مصرفی و آمارهای مرورگر ها مشخص می شود. یک طراحی ریسپانسیو ممکن است دارای 2، 3، 4 و یا حتی قسمت های بیشتری باشد، البته این موضوع به نوع ابزار و اندازه صفحه نمایشی که این طراحی برای آن بهینه سازی شده است، بسیار بستگی دارد. قسمت اول صفحات هر وب سایت در هر ابزاری دارای شکل و محل منحصر به فردی می باشد.
بیشتر از این که این قسمت ها در طراحی سایت ها یک معیار سنجشی باشند، یک مفهوم محسوب می شوند. این مفهوم ها بسیار اهمیت دارند، زیرا مواردی که در قسمت بالای صفحه وب سایت تان قرا دارد، بسیار ازرشمند می باشند. کاربران می توانند در وب سایت ها اسکرول کنند، اما این امر تنها در صورتی روی می دهد که عوامل موجود در قسمت بالای صفحه سایت به اندازه کافی جالب و جذاب باشند. مواردی که در قسمت اول صفحه سایت بدون نیاز به اسکرول و یا عملکردهای دیگری برای کاربران نمایان می شوند، باید به حدی جذاب باشند که آن ها را به اسکرول کردن به قسمت های پایین وب سایت نیز هدایت نمایند. این امر در هر اندازه صفحه نمایشی صدق می کند، چه در گوشی همراه، تبلت، دسک تاپ و غیره: مواردی که به این ترتیب در یک وب سایت مخفی می باشند، تنها در صورتی رویت می شوند که کاربران تمایل به مشاهده آن ها داشته باشند و این وب سایت را برای خود ارزشمند بدانند.
طراحی سایت,این موضوع در ارتباط با هزینه های تعاملاتی نیز می باشد:
- قابل مشاهده بودن محتوا بدون انجام عملکرد اضافه = هزینه کم تعاملات با وب سایت.
- غیر قابل مشاهده بودن محتوا و نیاز به انجام عملکرد مانند اسکرول کردن برای مشاهده شدن (که عموما این قسمت در پایین صفحه سایت قرار دارد)= هزینه بالای تعاملات، شامل (a) تلاش ذهنی برای حدس زدن اینکه چه چیزی در قسمت پایین وب سایت وجود دارد و تصمیم گیری برای خواندن آن محتوا و (b) تلاش فیزیکی برای انجام دادن این کار و مشاهده کردن محتوای قسمت پایین و مخفی وب سایت (اسکرول کردن).
طراحی سایت,ما به صفحات وب سایت رجوع نمی کنیم که محتواهای بی فایده و غیر مرتبط را مشاهده کنیم و بی هدف در وب سایت به اسکرول بپردازیم تا شاید به موارد مهمی دست یابیم. مواردی موجود در قسمت اول صفحه وب سایت به ما کمک می کند تا تصمیم گیری کنیم که آیا به اسکرول کردن ادامه دهیم، در صفحات دیگر جستجو کنیم، وب سایت دیگری را امتحان نماییم و یا کلا از انجام عملکردی در وب سایت پشیمان شویم یا خیر. به این دلیل است که وب سایت های طولانی و پر محتوا می توانند از علایمی مانند لینک و دکمه، در میان محتوای و یا عوامل موجود در بالای قسمت اول وب سایت خود استفاده کنند.
هم چنان که صفحه نمایش ها کوچک می شوند، ما برای اسکرول بیشتر ترغیب می شویم و به دنبال محتواهای بیشتری می باشیم. اما تنها به این علت که اسکرول کردن را دوست داریم به این کار نمی پردازیم، بلکه به این دلیل از اسکرول استفاده می کنیم که در می یابیم که ارزش محتوای بالای صفحه وب سایت بسیار زیاد است و به این ترتیب به سراغ دریافت اطلاعات و محتواهای بیشتر می رویم.
تشویق به اسکرول کردن در وب سایت
صفحات وب سایت باید دارای هدف و پیام قدرتمندی باشند. کاربران می توانند تشویق به استفاده از اسکرول در وب سایت بشوند. علایم بصری می توانند چشمان کاربران وب سایت را به صفحات جلب کنند. محتوا های جذاب می توانند کاربران را به خواندن آن ها ترغیب کنند. اگر اطلاعات جالب و مفید در بالای صفحه سایت باشد، کاربران ممکن است انگیزه داشته باشند تا به انتها و قسمت پایینی وب سایت نیز رجوع کنند.
زمانی که قسمت اول صفحات وب سایت در هر اندازه صفحه نمایشی تنها محتوای کمی را نشان می دهد، برای کاربران بسیار سخت است تا این انگیزه را داشته باشند که چه مواردی در قسمت های دیگر وب سایت وجود دارد. دلیلی دیگر که کاربران میلی به ادامه اسکرول کردن در سایت ندارند، آگاهی از هزینه های بالای تعاملات می باشد. اشتباهی که طراحی
یت را در همان قسمت مشاهده نمودند و هیچ مورد جذاب دیگری وجود ندارد.
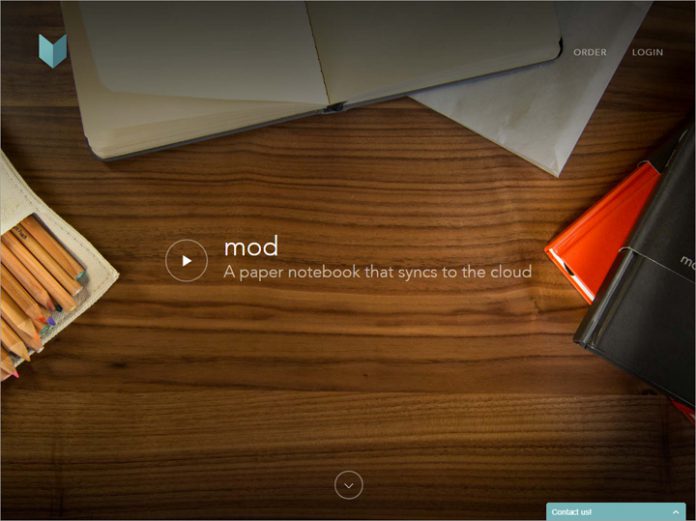
طراحی سایت,در قسمت اول صفحه وب سایت MOD NOTEBOOK، یک تصویر تمام صفحه و لینکی برای ویدئو وجود دارد. تنها نشانه بصری برای محتواهای قسمت زیرین، با یک پیکان و یا فلش نمایان شده است (و سعی دارد تا مرتکب اشتباهی که در بالا عرض نمودیم نشود). وب سایت ها نباید توسط پیکان و یا فلش از کاربران خود بخواهند تا اسکرول نمایند.
در مقایسه، زمانی که کاربر شروع به اسکرول کردن در وب سایت MOD NOTEBOOK می نماید، این سایت در تشویق آن ها به جستجوی بیشتر، بسیار موفق عمل می کند. این وب سایت از جستجویابی با گزینه های مختلف استفاده می کند تا به کاربر کمک نماید به دیگر موضوعات جالب در این وب سایت بپردازد. در صفحه نمایش ها در اندازه های مختلف، متن و تصویر این وب سایت در تمام صفحه نمایان می شود و کاربر را به سمت اطلاعات بیشتر سوق می دهد. محتوای این وب سایت سازمان یافته می باشد و داستان مهیجی را درباره محصولات خود ارائه می دارد و به اندازه کافی کاربر را تشویق به اسکرول کردن می نماید.
طراحی سایت,زمانی که کاربران سایت محتوای ارزشمندی را در قسمت اول صفحات وب سایت درک نکنند، دست از اسکرول کردن می کشند. در تست کاربردی بودن یا USEABILITY، ما متوجه شدیم که محدود کاربرانی وجود دارند که تنها بر اساس حس کنجکاوی در قسمت های زیرین وب سایت اسکرول می کنند تا دریابند چه مواردی در این وب سایت وجود دارد و سپس به این وب سایت ها جذب می شوند. البته این مورد از رفتارهای استاندارد کاربران وب سایت به دور می باشد. کاربران تنها در صورتی در وب سایت اسکرول می کنند که دلیل داشته باشند.
قسمت اول صفحه سایت همیشه اهمیت دارد، زیرا اسکرول کردن یک عملکرد اضافه ای می باشد که کاربران نیاز دارند برای دستیابی به محتوای بیشتر استفاده نمایند. مانند منتظر ماندن برای بارگیری صفحه سایت، مواجه شدن با کروسل در وب سایت و یا گشودن آکوردئون برای مشاهده متن، اسکرول کردن نیز می تواند مرحله ای اضافه باشد که کاربران برای رسیدن به هدف خود، باید آن را به کار ببرند.
طراحی های موفق و ماهری وجود دارند که در عین حال که محتوای کمی را در قسمت اول وب سایت قرار می دهند، اما به راحتی می توانند کاربران را ترغیب به اسکرول کردن در سایت کنند. این طراحی سایت های موفق، کاربران را به انجام عملکردهای بیشتر تشویق می کنند- آن ها نمای کلی از محتواهای جذاب، مقدمه ای انگیزه بخش و تصاویر مهیجی به کاربران نشان می دهند. طراحان این وب سایت های موفق به خوبی روی جذاب ساختن محتوای قسمت اول وب سایت ها تسلط دارند. آن ها محتواها را الویت بندی می کنند تا بتوانند کاربر را به صفحات دیگر وب سایت سوق دهند.
اسنادی برای اثبات تاثیرگذاری قسمت اول وب سایت ها بر عملکرد کاربران
در مباحث طراحی رابط کاربری وب سایت، همیشه نظرات مختلفی وجود دارد و اعضای تیم طراحی سایت باید تصمیم گیری کنند که کدام ایده و نظر، تاثیر بهتری در این قسمت، بر کاربران وب سایت می گذارد. در این شرایط، باید تیم طراحی سایت دقت کنند که هر ایده ای که در این قسمت به کار می برند، به چه میزان هزینه تعاملات کاربران با وب سایت را کاهش یا افزایش می دهد.
طراحی سایت,داده های تجربی در این زمینه وجود دارد که به اثبات می رساند که قسمت اول صفحات وب سایت و محتوا آن ها بسیار اهمیت دارند. ما بارها در تست های خود مشاهده کردیم که کاربران بی شماری از این قسمت از وب سایت تاثیر می گیرند. هم چنین در این تست ها با وب سایت هایی برخورد کردیم که به دلیل نامتناسب بودن قسمت اول صفحات شان، کاربران زیادی را از دست دادند. کاربران وب سایت زمانی که نتوانند اطلاعات مورد نظر خود را بیابند و زمانی که با محتواهای نامتناسبی رو به رو شوند، دست از اسکرول کردن می کشند و هرگز متوجه نمی شوند که اطلاعات ارزشمندی در بخش های دیگر وب سایت در انتظار آن ها می باشند.
اسناد کمی نیز در این زمینه وجود دارد: در یک آنالیز از 456/57 بازدیدکنندگان یک وب سایت، ما متوجه شدیم که توجه کاربران سایت در مرز قسمت اول و قسمت دوم صفحات وب سایت به شدت افول می کند. عوامل موجود در بالای صفحه وب سایت بیشتر از عوامل در قسمت های پایینی، مشاهده می شدند: 100 پیکسل از قسمت اول وب سایت حدود 102 درصد بیشتر از 100 پیکسل از قسمت پایین، مورد توجه قرار گرفتند.
نقشه ای که در ادامه به شما نشان می دهیم می تواند مطالعات ما را بیشتر برای تان واضح سازد. محتواهای موجود در بخش پایینی صفحات وب سایت افرادی را به سمت خود جلب نموده است، اما نه به اندازه توجه ای که به قسمت اول صفحه وب سایت می شود.
یک نقشه کلی که نشان می دهد 453/57 بازدیدکننده در سراسر صفحات وب سایت، به چه مواردی توجه می کنند. بخش های قرمز نشان دهنده جایی است که کاربران بیشتر به آن ها نگاه می کردند؛ قسمت های زرد متعلق به بخش های کم توجه وب سایت ها می باشد. قسمت های سفید نیز تقریبا هیچ توجهی را به سمت خود جلب ننموده است. بخش های مشکی نیز در این نقشه وجود دارند که نشان دهنده مرز قسمت اول وب سایت ها با قسمت های پایین در مطالعات ما می باشد.
طراحی سایت,داده های ثانویه از آنالیزهای اخیر گوگل از نمایش دادن تبلیغات در وب سایت ها حاصل شده است. این تحقیقات روی این که به چه میزات تبلیغات توسط کاربران مشاهده می شود، تمرکز دارد. نتیجه این تحقیقات به این ترتیب بود که 50 درصد از تبلیغات تنها برای یک ثانیه مشاهده شدند. وجود تبلیغات در بالای صفحه وب سایت حدود 73 درصد توسط کاربران مشاهده شد، این در حالی است که مشاهده تبلیغات در پایین صفحه وب سایت حدود 66 درصد بود، زیرا کاربران گمان می کردند که تبلیغاتی که در پایین صفحه وب سایت مشاهده می نمایند، مانند تبلیغات بالای صفحه می باشند و کمتر به آن ها توجه می کردند.
چرا گوگل تاثیر قسمت اول وب سایت را حدود 66 درصد ازریابی کرد و ما حدود 102 درصد تخمین زدیم؟ توضیح این مورد در دو معیاری مختلفی است که در این زمینه به کار بسته می شود. گوگل تبلیغات نمایش داده شده در صفحه اول وب سایت را بررسی نمود که آیا کاربر به این موارد در این قسمت از طراحی وب سایتتوجه می کند یا خیر. اما ما روی این موضوع تحقیق کردیم که کاربران به کدام قسمت از صفحه اول وب سایت بیشتر دقت می کنند و چه مدت زمانی را روی این بخش ها صرف می کنند.
این دو مطالعات کمی به گونه ای متفاوت تاثیر قسمت بالای وب سایت را بر تجربه کاربری تخمین می زنند. اما هر دو این تخمین ها بسیار وسیع هستند: ما درباره 5 درصد تفاوت و یا 10 درصد تفاوت میان اطلاعات نمایش داده شده در بالا و پایین صحه وب سایت صحبت نمی کنیم. تفاوت اصلی میان این مقادیر 66 درصد و 102 درصد موجود می باشد. اگر می خواهید تنها به یک مقدار ثابت از این دو مطالعه برسید، می توانید این گونه فکر کنید: میانگین تفاوت میزان توجه افراد به بخش بالا و پایین صفحات وب سایت، 84 درصد می باشد. به قسمت اول صفحات سایت خود دقت داشته باشید. مطمئن باشید که این بخش بسیار تاثیر گذار می باشد و می تواند به طور مستقیم تجربه کاربری را تغییر دهد.
طراحی سایت,به یاد داشته باشید که کاربران برای تفریح در وب سایت ها اسکرول نمی کنند. آن ها برای اسکرول کردن هدف دارند. از این رو، اگر تمرکز روی قسمت اول صفحات وب سایت، هدف اصلی شما می باشد، باید به عواملی که در این قسمت از طراحی سایت قرار می دهید، توجه داشته باشید. هر چه این موارد جذاب تر باشند، افراد بیشتر به وب سایت تان جذب می شوند و به جستجوی بیشتر در وب سایت تان می پردازند و از همه مهم تر به تجربه کاربری شگرفی از تعامل با وب سایت شما دست می یابند و این تجربه را با دوستان و آشنایان خود نیز به اشتراک می گذارند و به این ترتیب است که وب سایت و تجارت شما فراگیر شده و به عنوان یک وب سایت نمونه شناخته می شود.
طراحی سایت در اصفهان
طراحی سایت ارزان در اصفهان
طراحی سایت ارزان
طراحی سایت در اصفهان
طراحی سایت پوشش
اصفهان سایت
اهمیت قسمت بالای صفحات وب سایت