تجربه کاربری برای طراحی وب سایت
طراحی سایت در اصفهان
طراحی سایت در اصفهان
تجربه کاربری برای طراحی وب سایت . زمینه تجربه کاربری دارای روش تحقیقاتی بسیار زیادی می باشد، از روش درست- غلط گرفته تا روش هایی بر اساس مطالعات و تست کاربردی و روش های که این روز ها در حال پیشرفت می باشند، مانند ارزیابی های آنلاین تجربه کاربری.
در حالی که امکان پذیر نیست تا تمامی تکنیک ها را در پروژه خود به کار بگیرید، تقریبا تمامی پروژه ها باید از چند روش تحقیقاتی بهره ببرند و یا تعدادی از آن ها را با هم ترکیب کرده و استفاده نمایند. متاسفانه، خیلی از اعضای تیم طراحی وب سایت تنها از یک یا دو تکنیک در این زمینه که با آن آشنایی دارند، استفاده می کنند. سوال اصلی این می باشد که کدام روش را باید چه زمانی در طراحی وب سایت و یا محصول خود به کار ببریم؟ برای درک بهتر زمان استفاده از هر کدام از متد ها، بهتر است به آن ها از سه بعد مختلف بنگرید:
1.کیفی و کمی.
2. نگرشی و رفتاری.
3. کاربرد محصول و یا وب سایت.
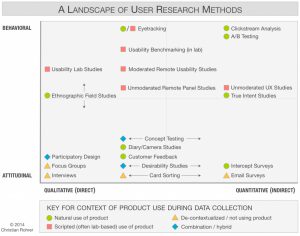
نموداری که در تصویر زیر می بینید، 20 متد تحقیقاتی محبوب را در کنار این سه ابعاد توضیح می دهد:
هر کدام از این ابعاد، بر اساس سوالاتی که در تست ها پاسخ داده می شود و اهدافی که در مطالعات وجود دارد، بهترین متد را مشخص می سازد.
بعد نگرشی در برابر بعد رفتاری.
این تفاوت می تواند توسط مقایسه “آن چه که مردم می گویند” در برابر ” آن چه که انجام می دهند؟” خلاصه شود ( اغلب اوقات این دو مورد بسیار متفاوت هم از می باشند). هدف تحقیقات نگرشی معمولا درک و ارزیابی عقاید مردم می باشد. به این دلیل است که تحقیقات نگرشی، بسیار در بخش های بازاریابی و تجاری مورد استفاده قرار می گیرد.
در حالی که مطالعات کاربردی زیادی باید روی رفتار های کاربران اجرا و متمرکز شود، متدهایی که از اطلاعات گزارش شده استفاده می نمایند، بسیار برای طراحان سایت مناسب می باشد. برای مثال، در طراحی وب سایت می تواند بینش هایی را درباره مدل ذهنی کاربران از بخشی از اطلاعات سایت مهیا کند و می تواند بهترین مدل ساختاری اطلاعات و محتواها را در طراحی وب سایت مشخص سازد. بررسی ها نگرش هایی را ارزیابی و طبقه بندی می کنند و یا داده های گزارش شده ای را جمع آوری می نمایند که می تواند کمک کند تا روی مسائل مهم نظارت و مدیریت شود. مشخص کردن ذهنیتی که “مردم درباره یک وب سایت و یا یک محصول چگونه فکر می کنند”، باید در تست طراحی وب سایت بسیار مورد توجه قرار بگیرد.
علاوه بر موارد بیان شده در بالا، متد هایی که بسیار روی رفتارها و عملکرد های جستجویابی کاربران وب سایت تمرکز می کنند تا مشخص نمایند که مردم چه کاری انجام می دهند، بسیار حائز اهمیت می باشند. برای مثال، تست A/B به طور تصادفی بازدید های وب سایت را به عنوان مثال زیر نظر می گیرد و بر این اساس، عملکردها انجام شده ای را در سایت نمایان می سازد و به این طریق تاثیر تصمیم گیری در طراحی وب سایت را در رفتار کاربران، مشخص می کند. این در حالی است که روش چشم تراکینگ روی چگونگی تعامل بصری کاربر با طراحی وب سایت تمرکز دارد.
به جز این دو روش، روش های محبوب دیگری نیز وجود دارد که ما در این زمینه به کار می بریم: تست کاربردی بودن طراحی وب سایت و مطالعات میدانی. این روش ها از ترکیب گزارشات و داده های رفتاری استفاده می نمایند، البته استفاده از بخش داده های رفتاری، عموما بیشتر توصیه می شود.
کاربرد طراحی وب سایت و یا طراحی محصول
تفاوت سوم در ارتباط با “چگونگی استفاده شرکت کنندگان از یک محصول و یا یک طراحی سایت تحت مطالعه” می باشد. این مورد می تواند به این ترتیب توضیح داده شود:
1. استفاده معمولی و یا تقریبا معمولی از وب سایت و یا یک محصول.
2. رونوشت متنی از استفاده از محصولات و یا طراحی وب سایت.
3. استفاده نکردن از محصولات و یا وب سایت در طول مطالعات.
4. تمامی موارد بالا.
زمانی که روی استفاده های متداول از وب سایت و یا یک محصول تمرکز می کنید، هدف اصلی کاهش عوامل مداخله گرایانه در مطالعات می باشد تا به راحتی بتوان رفتارها و نگرش های واقعی از این مطالعات را درک نمود و به دست آورد. این امر باعث می شود تا نتایج با اعتباری در نتایج مطالعات حاصل شود، اما کنترل شما روی موضوعاتی که یاد می گیرد، اندکی کاهش می یابد. در خیلی از مطالعات میدانی سعی شده است تا به این ترتیب عمل شود، اما متاسفانه نتایج مشابه ای به دست نیامده است.
مطالعات اسکریپت شده (SCRIPT) از کاربرد طراحی سایت و یا محصول، به این منظور اجرا می شود تا توجه کاربران روی بخش های کاربردی این گونه طراحی ها بیشتر متمرکز شود. بسته به اهداف موجود در مطالعات، این اسکریپت ها می توانند اندکی متفاوت باشند. برای مثال، یک تست کاربردی بودن (USEABILITY) معمولا بسیار با دقت به صورت متن و اسکریپت به دست می آید و ماهیت آماری و کمی دارد، به این دلیل است که می تواند معیارهای کاربردی قابل اعتمادی را به وجود آورد.
زمانی که محصول و یا وب سایتی استفاده نشود، این گونه مطالعات برای بررسی مسائلی اجرا می شود که باعث شده است تا این وب سایت و یا محصول مورد استفاده قرار نگیرند و از دید کاربران به نظر کاربردی و مفید نباشد.
در متد HYBIRD، محققان به روش منحصر به فردی، نیازهای خود را رفع کرده و به اهداف خود می رسند. برای مثال، به منظور بحث درباره “چگونه راه حل ها می توانند نیازهای افراد را رفع نمایند و چرا کاربران تصمیم گیری های مشخصی را می گیرند”، متدهای طراحی- مشارکتی به کاربران اجازه می دهد تا با عوامل طراحی سایت تعامل برقرار کرده و دوباره آن ها را مرتب نماید (که می تواند بخش از تجربه کاربری آن ها از وب سایت نیز باشد). متدهای مفهومی (CONCEPT METHOD) احتمالاتی را درباره استفاده از طراحی وب سایت و یا محصول مشخص می کند و سپس نتایج مطالعات را با این احتمالات می سنجد.
بیتشر متدها که در نمودار های بالا نیز نشان داده شده بود، می توانند یکی از ابعاد یا حتی بیشتر را در خود جای دهند و حتی برخی از این ابعاد در مطالعات یکسانی به کار می روند و تنها هدف این موارد این است که نیازهای کاربران سایت و یا محصول تحقق بخشیده شود. برای مثال، مطالعات میدانی روی این که مردم چه می گویند (مصاحبه ها) و یا چه کاری انجام می دهند (مشاهدات) می تواند متمرکز شود؛ در شرایط مطلوب، این مطالعات و روش CARD SORTING می تواند هم به صورت کیفی باشد و یا هم به صورت کمی و EYETEACKING می تواند هم صورت متنی و اسکریت باشد و یا نباشد، فرقی ندارد. تنها موردی که در این جا حائز اهمیت است، نیاز و خواسته های کاربران وب سایت و یا محصول می باشد.
بعد کیفی در برابر بعد کمی.
فرق میان این دو، بسیار اهمیت دارد. تست ها و داده های کیفی از ارزش بالاتری برخودار می باشند. مطالعات کیفی می توانند اطلاعاتی را درباره رفتار و نگرش کاربران وب سایت با مشاهده مستقیم عملکردهای آن را به وجود آورند، این در حالی است که مطالعات کمی، داده هایی را درباره نگرش و رفتار کاربران به صورت غیر مستفیم از طریق ابزارهای تحلیلی و آنالیزی مهیا می کنند. برای مثال ،در مطالعات میدانی و تست کاربردی بودن طراحی وب سایت، محققان به طور مستقیم “چگونگی استفاده مردم از تکنولوژی برای رفع نیازهای خود” را نظارت می کنند. این امر آن ها قادر می سازد تا سوالاتی را از کاربران سایت بپرسند، رفتارها و عملکردهای مفید را انتخاب کنند و یا احتمالا پروتکل مطالعاتی را برای رسیدن به اهداف خود تنظیم نمایند. آنالیز داده ها معمولا در این روش، محاسباتی و وابسته به ریاضی نمی باشند.
در مقایسه، بینش ها و نگرش ها در متد کمی، معمولا از آنالیز آمارهای ریاضی استخراج می شود، به این ترتیب که ابزارهای جمع آوری کننده اطلاعات می توانند این حجم از داده ها را به دست بیاورند و به راحتی با اعداد کد گذاری نمایند.
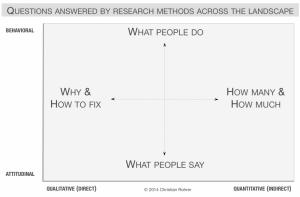
بر اساس ماهیت این تفاوت ها (بعد کیفی و کمی)، متد های کیفی در پاسخ دادن به سوالات “چرا و چگونه یک مشکل رفع می گردد” مرتبط می باشند، این در حالی است که متدهای کمی در پاسخ دادن به سوالات “چه مقدار و یا چه میزان و یا مواردی از این قبیل” بهتر عمل می کنند. داشتن این اطلاعات آماری، برای الویت بندی منابع مطالعات مفید می باشد (برای مثال، تمرکز روی منابعی در ارتباط با عوامل تاثیرگذار بر رفتار کاربران وب سایت). نموداری که در تصویر زیر می بینید، توضیح می دهد که چگونه این دو بعد (کمی و کیفی) روی سوالاتی که می توانند پرسیده شوند، تاثیر می گذارد:
مراحل پیشرفت یک طراحی وب سایت و یا یک محصول (بعد زمانی)
دیگر تفاوت مهم به پیشرفت طراحی سایت و یا محصول مرتبط می شود و مطمئنا در این مرحله، اهدافی مشخص شده است.
1. استراتژی: در شروع مرحله پیشرفت طراحی سایت و یا محصول، شما معمولا ایده ها و فرصت هایی را در آینده مد نظر خود قرار می دهید. تحقیق کنید که متدهای این مرحله به چه میزان می توانند متفاوت باشند.
2. اجرا: زمانی که مسیری که باید طراحی سایت و یا محصول ارتقاء یابد را انتخاب می کنید، شما باید تصمیم بگیرید که آیا پیش بروید یا خیر. محققان در این مرحله اطلاعات بسیاری دارند و ریسک هایی را در اجرای طراحی سایت و یا راه اندازی یک محصول کاهش می دهند.
3. ارزیابی: در برخی مواقع این محصولات و یا وب سایت های تحت مطالعه، در دسترس کاربران قرار می گیرد تا محققان صحت تصمیم گیری شان را تایید کنند.
در جدول زیر، اهداف و لیستی از روش ها و متدهای موجود در این زمینه، خلاصه شده است:
|
مرحله پیشرفت طراحی سایت و یا طراحی محصول |
|||
|
ارزیابی |
اجرا |
استراتژی |
|
|
ارزیابی اجرای محصولات و یا طراحی وب سایت در برابر سایر رقیبان |
اطلاع یافتن و بهینه سازی طراحی به منظور کاهش ریسک در طراحی و افزایش کاربردی بودن آن |
الهام گرفتن، کشف کردن و انتخاب کردن روش ها و فرصت های جدید |
هدف |
|
اساسا کمی |
اساسا کیفی |
کیفی در برابر کمی |
روش |
|
معیار های قابل استفاده، ارزیابی های آنلاین، بررسی ها (SURVAY) و تستA/B |
CARD SORTING، مطالعات میدانی، طراحی مشارکتی، نمونه سازی کاغذی و مطالعات تست کاربردی بودن و یا USEABILITY، مطالعات در شرایط مطلوب و ایمیل به مشتریان |
مطالعات میدانی، مطالعات تجربه کاربری از زبان کاربران، بررسی ها، منابع اطلاعاتی و یا آنالیزها |
متدهای رایج |
20 روش تحقیقاتی تجربه کاربری به طور خلاصه
در این جا 20 توضیح کوتاه از روش های تحقیقاتی تجربه کاربری وجود دارد که در تصاویر بالا به صورت نموداری نمایان شده است:
1. مطالعات کاربردی بودن در لابراتوار: شرکت کنندگان در لابراتوار حضور می یابند و هر کسی با یک محقق در ارتباط است و سناریوای به آن ها داده می شود تا بتوانند عملکردهایی را انجام دهند و با محصول و یا وب سایت تحت مطالعه، تعامل یابند.
2. مطالعات میدانی: محققان با تعدادی از شرکت کنندگان در محیطی عادی و طبیعی در تعامل می شوند و می توانند از آن ها بخواهند از محصول و یا وب سایت مورد نظر استفاده نمایند و به این ترتیب می توانند روی عملکردهای آن ها به طور مستقیم نظارت داشته باشند.
3. گروه های متمرکز: گروه هایی متشکل از 3 تا 12 شرکت کننده در طول یک مصاحبه درباره موضوعاتی به بحث می پردازند و بازخوردهای متنی را در طول این مباحث روی کاغذ می آورند.
4. طراحی مشارکتی: به شرکت کنندگان اجازه داده می شود تا بتوانند بر اساس سلیقه و تجربه خود به روش مناسبی عوامل طراحی سایت را مرتب کنند و درباره علت انتخاب و تغییراتی که در این طراحی ایجاد نمودند، توضیحاتی را ارائه دهند.
5. مصاحبه ها: یک محقق با شرکت کنندگان به صورت مجزا، جلسه ای برگزار می کند و درباره طرز فکر آن ها سوالاتی را می پرسد تا بتواند به نگرش ها و ذهنیت های (مدل های ذهنی) آن ها، دست یابد.
6. تراکینگ چشمی: این ابزار می تواند به طور دقیقی مکان هایی را که شرکت کنندگان در طراحی وب سایت و یا محصول به آن ها می نگرند، عملکردهایی را انجام می دهند، روش هایی را که با وب سایت ها به طور متداول به تعامل می پردازند و یا با اپلیکیشن ها و محصولات فیزیکی و یا محیط های مشابه ای کار می کنند را مشخص سازد.
7. تست کاربردی بودن: مطالعات کاربردی با شرکت کنندگان متعددی انجام می شود و طبق معیارهای از پیش تعیین شده ای پیش می رود.
8. پانل مطالعاتی بدون نظارت از راه دور: یک پانل از شرکت کنندگان آموزش دیده ای که ویدئو های ضبط شده ای را دریافت می کنند و یا نرم افزار جمع آوری داده ای را در ابزارهای شخصی خود نصب می نمایند، از وب سایت ها و اپلیکیشن ها استفاده می کنند و نظرات خود را در حین تعامل با وب سایت و یا اپلیکیشن مورد نظر با صدای بلند اعلام می کنند که توسط همان ابزارها ثبت و ضبط می شود. به این ترتیب است که بازخوردها و نظریات شرکت کنندگان توسط محققین و یا شرکت مورد نظر بررسی می شود.
9.مطالعاتی کاربردی بودن از راه دور: این مطالعات از راه دور توسط ابزارهایی مانند نرم افزار به “اشتراک گذاری صفحه نمایش ها” و یا ابزارهایی که قابلیت کنترل از راه دور عملکردهای شرکت کنندگان وب سایت را دارند، اجرا می شود.
10. تست های مفهومی: یک محقق تخمین هایی از استفاده از یک وب سایت و یا محصول را از پیش مقرر می کند تا دریابد که به چه میزان نتایج تحقیقات با این تخمین ها تفاوت یا شباهت دارد و آیا می تواند این وب سایت و یا محصول نیازهای کاربران را برطرف نماید. این روش مطالعاتی می تواند به صورت فردی و یا با شماری از شرکت کنندگان انجام شود و حتی می تواند به صورت آنلاین نیز اجرا شود.
11. مطالعات تجربه کاربری از زبان خود کاربران: شرکت کنندگان با یک وسیله و یا ابزاری، لحظات تعامل با طراحی سایت و یا محصول را فیلم برداری و یا ثبت می کنند. این روش برای دریافت ایده و نگرش هایی از مخاطبین مورد نظر وب سایت و یا محصول، بسیار کاربرد دارد. این روش تحقیقاتی تجربه کاربری بسیار به طول می انجامد و می تواند تنها به داده هایی ختم گردد که توسط شرکت کنندگان مهیا شده است.
12. مطالعات در شرایط مطلوب: شرکت کنندگان با طراحی های بصری متفاوتی رو به رو می شوند و می توانند با هر یک به طور مجزا به تعامل بپردازند و در نهایت می توانند به این الگوهای طراحی رای دهند و یک مورد را انتخاب کنند.
13. بازخوردهای مشتریان وب سایت و یا محصول: در این روش، اطلاعاتی توسط کاربران منتخب کسب می شود. بازخورد و یا واکنش ها به صورت لینک، فرم و یا ایمیل ارسال می شود.
14. CARD SORTING: یک روش کمی و یا کیفی که از کاربران سایت می خواهد تا آیتم های طراحی سایت و یا محصول را دوباره مرتب و یا طبقه بندی کنند. در این روش شرکت کنندگان می توانند به ساخت و یا اصلاح ساختارهای اطلاعاتی در وب سایت و یا محصول کمک کنند. مدل های ذهنی کاربران وب سایت و یا محصول در این زمینه نقش اساسی را دارند.
15. آنالیزهای روند کلیک در وب سایت: آنالیز عملیاتی که در صفحه نمایش و یا صفحات یک وب سایت و یا اپلیکیشن روی می دهد، باعث می شود تا طراحی های آن ها بهبود یابند. این امر ملزم این می باشد که یک وب سایت و یا یک اپلیکیشن برای مطالعه آماده شود و داده هایی را از رفتار و کلیک کاربران جمع آوری کند.
16. تست A/B: این تست به عنوان تست آنلاین و یا زنده نیز شناخته می شود و روشی است که به صورت علمی، طراحی های مختلفی را تست می کند و به صورت تصادفی افرادی را از کاربران وب سایت و یا محصول انتخاب می کند تا به تعامل با وب سایت بپردازند و به تحلیل و آنالیز آن مشغول شوند و در نهایت بین نسخه A و B یک وب سایت و یا اپلیکیشن، یک مورد را انتخاب کنند که بهترین تجربه کاربری را از آن حاصل کردند.
17. مطالعات تجربه کاربری بدون نظارت: یک روش کمی و یا کیفی و اتوماتیکی است که از ابزارهای تحقیقاتی مشخصی استفاده می کند تا رفتارهای شرکت کنندگان را ثبت نمایند و نگرش ها و مدل های ذهنی آن ها را به دست بیاورد. به این صورت که ابتدا اهدافی را برای شرکت کنندگان تعیین می کند و سناریو به آن ها می دهد و در نهایت از شرکت کنندگان می خواهد تا این موارد را در وب سایت مورد نظر اجرا کنند. در این زمان ابزارهایی به طور اتوماتیک عملکرد و یا رفتارهای آن ها را ثبت می نمایند.
18. مطالعات با اهداف واقعی: یک روشی است که از بازدیدکنندگان وب سایت به صورت مجزا می پرسد که اهداف و مقاصد آن ها از وارد شدن به این وب سایت چیست و از آن ها می خواهد تا عملکردهایی را در وب سایت و یا اپلیکیشن تحت مطالعه، انجام دهند و سپس در نهایت میزان موفقیت آن ها سنجیده می شود. به این ترتیب است که می تواند دریافت چرا برخی کاربران از وب سایت بدون انجام عملکردی خارج می شوند.
19. بررسی ها: روشی است که در طول استفاده کاربران و یا شرکت کنندگان از یک اپلیکیشن و یا وب سایت، گزارشاتی را مهیا می کند.
20. بررسی های ایمیل: روشی که شرکت کننندگان توسط پیام های ایمیلی برای حضور در تحقیقات و مطالعات دعوت می شوند.
طراحی سایت در اصفهان
طراحی سایت ارزان در اصفهان
طراحی سایت ارزان
طراحی سایت در اصفهان
طراحی سایت پوشش
اصفهان سایت