قرارگیری لوگو در مرکز نمایش
طراحی سایت در اصفهان
قرارگیری لوگو در مرکز نمایش . از قدیم الایام وب سایت ها لوگوهای خود را در گوشه سمت چپ بالای صفحه نمایش نشان می دادند و این مورد در تمامی صفحات سایت یکسان بود (البته برای وب سایت هایی با زبان نوشتاری چپ به راست). این الگوی طراحی می تواند نیازهای ضروری متعددی را برای ایجاد یک تجربه کاربری وب سایت خوب تحقق بخشد:
1. این مکان به خوبی با مخاطبین سایت ارتباط برقرار می کند. نمایش دادن لوگو شرکت در گوشه سمت چپ بالای تمامی صفحات سایت به بازدیدکنندگان اجازه می دهد تا به سرعت درک نمایند که در حال مشاهده چه سایتی می باشند. این که کاربران بدانند که در چه وب سایتی حضور دارند باید در هر نوع سایتی امکان پذیر باشد، زیرا زمانی که کاربر شروع به کلیک کردن می کند، ممکن است به وب سایت های دیگری هدایت شود.
2. برند را تقویت می کند. هر چه کاربران لوگو را بیشتر در وب سایت ببینند، بیشتر این برند را به خاطر می سپارند. هر چه شناخت از برند بیشتر باشد نیز مردم تمایل بیشتری دارند تا از محصولات و سرویس های سایت تان استفاده کنند. هم چنین، کاربران بیشتر تمایل دارند تا به سازمان ها و تجارت هایی اعتماد کنند که نام آن را بسیار شنیده و یا دیده اند.
3. امکان جستجویابی ساده را برای صفحه اول وب سایت مهیا می کند. لوگوهای وب سایت باید همیشه جزو عوامل قابل کلیک در یک طراحی سایت باشند که مستقیما در صفحه اول وب سایت نیز وجود دارد. زمانی که این مورد در طراحی سایت ها رعایت شود، کاربران در هر جایی از وب سایت که باشند با کلیک بر روی این لوگو ها می توانند به صفحه اول باز گردند. یک شروع تازه می تواند در وب سایت های مملو از اطلاعات و مطالب، بسیار کمک کننده باشد، زیرا کاربران در این گونه وب سایت ها بسیار دچار ابهام می شوند و نیاز به شروعی دوباره دارند. این مورد نیز به منظور اجرای عملکردهای متعدد کاربران وب سایت نیز بسیار مفید می باشد، مردم تمایل دارند تا برای اجرای عملکرد جدیدی شان در وب سایت دوباره به صفحه اول باز گردند و سپس ادامه دهند. حتی زمانی که جستجوی سراسری در وب سایت وجود داشته باشد، کاربران اغلب ترجیح می دهند تا به صفحه اول وب سایت برگردند.
طراحی سایت,قرارگیری لوگو در گوشه سمت چپ بالای صفحه، بسیار برای کاربران آشنا می باشد و نقض این قانون می تواند اثرات منفی جبران ناپذیری را به تجربه کاربری وارد نماید. برای مثال، ما اخیرا گزارشی را در قالب “لوگوهای سمت راست می توانند به یاد آوری برند در ذهن کاربران وب سایت آسیب برسانند”، مهیا نمودیم. اما این موضوع در رابطه با قرار گری لوگو در ست چپ صفحه نمایش متضاد می باشد، یعنی تاثیر بسیار عالی بر یادآوری برند در ذهن کاربران وب سایت می گذارد.
یک طراحی قدرتمند لوگو
قبل از این که در این مقاله بیشر پیش روید، بهتر است درباره طراحی لوگو مواردی را بدانید: وقتی که شما فهمیدید که چه کسی هستید و هدف شرکت تان چیست، زمان این است که عوامل لازم برای برند را برای تجارت تان به کار گیرید. هیچ عامل برندی مهم تر و عمده تر از لوگو تجارت تان نیست. این نشانه بصری یا ظاهری بسیار مهم است، اما باید با نام واقعی تجارت ترکیب شود. زمانی که روی یک روی لوگو جدید کار می کنیم یا یک لوگو را دوباره طراحی می کنیم، ما 5 خصوصیت مهم را که باید مورد توجه قرار گیرد، بیان می کنیم.
متمایز و بر جسته بودن
مورد علاقه ( شما می خواهید که مشتریان وب سایت تان با لوگو تان احساس نزدیکی و وابستگی کنند)
پرمعنا و مفهومی: یعنی دارای هدف باشد
به یاد ماندنی (لوگوی تان را طوری طراحی کنید که تاثیر طولانی مدتی بگذارد و به راحتی هم شناخته شود)
بی انتها (یک لوگو چیزی نیست که بخواهید هر چند سال یک بار دوباره طراحی کنید)
طراحی سایت,لوگو تجاری اغلب جزء اصلی تمام عوامل لازم برای ساخت برند است. لوگوها بیشتر از نشانه و سمبل برای هویت دادن به یک برند استفاده می کنند. اگر به درستی لوگو طراحی شود، پایدار خواهد ماند و به راحتی شناخته می شود. زمانی که یک لوگو تجاری قدرتمند دارید که به طور مناسبی برندتان را نمایش می دهد، در هر فرصتی برای قوت دادن به آن استفاده کنید. در این مقاله بیشتر سعی داریم روی مکان قرار گیری لوگو و تاثیر آن بر تجربه کاربری صحبت نماییم. می خواهیم در این مقاله تمامی مکان های قرارگیری لوگو را یعنی سمت چپ، مرکز و راست را تست نماییم و بهترین مورد را انتخاب کنیم. به این منظور می توانیم کاربرد و اعتبار طراحی سایت خود را نیز ارتقاء دهیم.
قرارگیری لوگو در مرکز صفحه نمایش و طراحی وب سایت ریسپانسیو
لوگوهای مرکزی این روزها در بیشتر وب سایت ها دیده می شوند، شاید به این دلیل که گرایش طراحی ریسپانسیو و اولویت طراحی وب سایت برای گوشی های همراه، شیوع یافته است. طراحی سایت های گوشی همراه اغلب از گوشه سمت چپ در بالا صفحه نمایش برای نشان دادن آیکون منو خود استفاده می کنند و لوگو را در رو به روی آن در مرکز صفحه نمایش نمایان می سازند. در صفحه نمایش های کوچک، تفاوت بین گوشه سمت چپ در بالا و مرکز صفحه در بالا، معمولا بسیار ناچیز می باشد.
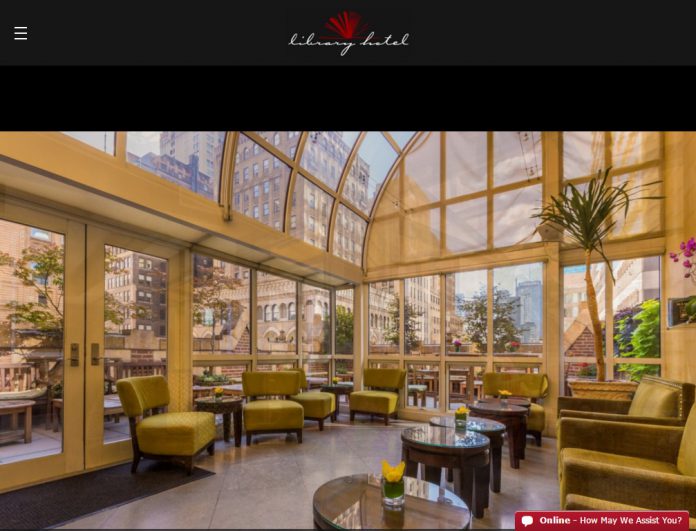
اما زمانی که این الگو در صفحه نمایش های بزرگ تری به کار رود، این تفاوت چشمگیر تر خواهد بود- می توانید مثال این مورد را در تصویر زیر در وب سایت Library Hotel مشاهده نمایید. این وب سایت یک منو سراسری جستجویابی را در قالب یک آیکون در گوشه سمت راست صفحه نشان می دهد.
وب سایت Library Hotel در اندازه صفحه نمایش 768*1024، لوگو را در مرکز صفحه در بالا نشان می دهد و آیکون منو نیز مکان سمت چپ در گوشه صفحه نمایش را اشغال می کند، جایی که در اصل باید مکان قرارگیری لوگو باشد.
تاثیرات لوگوهای مرکزی بر موفقیت جستجویابی طراحی وب سایت ها
قرار گیری لوگو در مرکز صفحه وب سایت در بالا در گوشی های همراه و هم در دسک تاپ ها ممکن است برای طراحان سایت راحت تر باشد، اما این موضوع چه تاثیری بر تجربه کاربری وب سایت دارد؟
برای دریافتن این موضوع، ما وب سایت هایی را با لوگوهای سمت چپ در بالا صفحه نمایش و وب سایت هایی را با لوگوهای مرکزی مقایسه نمودیم.
مطالعات و تحقیقات در این زمینه
طراحی سایت,برای درک اینکه چگونه قرارگیری لوگو بر استفاده از لوگو به عنوان یک عامل جستجویابی تاثیر می گذارد، ما 14 وب سایت با طرح بندی متفاوتی را مقایسه کردیم: 8 وب سایت دارای لوگوهای مرکزی و 6 عدد از این وب سایت ها دارای لوگوهایی در قسمت سمت چپ در بالای صفحه نمایش بودند. تمامی لوگو ها قابل کلیک بودند و لینک هایی را به صفحه اول وب سایت داشتند و هیچ کدام از این وب سایت ها، لینک متنی را برای بازگشت به صفحه اول وب سایت ارائه ننمودند.
50 کاربر در این مطالعات و تحقیقات شرکت نمودند؛ هر کدام از آن ها با یک وب سایت ارتباط و تعامل برقرار کردند و می بایست دو عملکرد زیر را در وب سایت مورد نظر انجام می دادند:
1. یک هدیه ای را برای دوست خود انتخاب کنید که کمتر از 100 دلار قیمت داشته باشد و آن را به سبد خرید بی افزاید. این عملکرد از صفحه اول وب سایت آغاز می شود.
2. حال به صفحه اول وب سایت باز گردید. این عملکرد در صفحه ای از وب سایت شروع می شود که از عملکرد شماره 1 نتیجه گرفته شد.
اولین عملکرد زمینه اجرای عملکرد دوم مهیا را می کند که موضوع مورد بحث ما در این مطالعات نمی باشد.
ما از ابزار Userzoom استفاده کردیم که روی روند کلیک کردن شرکت کنندگان موجود در تحقیقات نظارت دارد و می تواند عکس العمل های آن ها را ثبت و ضبط نماید. برای هر شرکت کننده، ما این موضوع را زیر نظر داشتیم که آیا شرکت کننده توانایی جستجو در صفحه اول وب سایت را با یک کلیک دارد یا خیر.
یافته های مطالعات و تحقیقات
نتایج تحقیقات ما نشان می دهد که در وب سایت هایی با لوگو سمت چپ، کاربران به طور چشمگیری تمایل بیشتری برای جستجو در صفحه اول وب سایت با یک کلیک دارند که این موضوع در وب سایت هایی با لوگو مرکزی، متفاوت و متضاد می باشد.
در هر دو شرایط اگر شکست کاربران در جستجویابی را زیر نظر داشته باشیم، زمانی که لوگو وب سایت در مرکز قرار می گیرد نسبت به وب سایتی که لوگو آن در سمت چپ قرار می گیرد، 6 برابر بیشتر با شکست مواجه می شود.
طراحی سایت,یک مقایسه از 14 وب سایت با طرح بندی متفاوت نشان می دهد که زمانی که لوگو در بخش سمت چپ قرار بگیرد، کاربران بیشتر تمایل دارند تا در صفحه اول وب سایت با یک کلیک به جستجو بپردازند- این موضوع برای کاربرانی که در وب سایت گم شده اند، بیشتر رواج دارد.
همان طور که در بالا عرض نمودیم، توانایی برای بازگشت سریع به صفحه اول وب سایت برای کاربران وب سایتی که گم شده اند و یا به راحتی می خواهند عملکرد دیگری را انجام دهند و یا به موضوع دیگری بپردازند، ضرورری می باشد. حتی زمانی که جستجویابی سراسری در هر صفحه نشان داده می شود و لیستی از بخش های اصلی سایت نمایان می باشد، کاربران وب سایت زیادی هم چنان تمایل دارند تا به صفحه اول وب سایت باز گردند تا دوباره عملکرد و یا عملیات مورد نظر خود را شروع کنند.
در بیشتر وب سایت ها با لوگو مرکزی، حداقل تعدادی از کاربران برای دسترسی به صفحه اول وب سایت مشکل داشتند. آنالیز رفتارهای کاربران سایت مشخص می کند که مکان قرار گیری لوگو یکی از مشکلات بزرگ در این زمینه بوده است. برای مثال، در وب سایت Koshka که در تصویر زیر می بینید، برخی کاربران به جای لوگو، روی لینک جستجویابی در قسمت چپ (Under 29$) کلیک کردند.
های لایت سبز رنگ در این “نقشه کلیک” جایی را نشان می دهد که کاربران زمانی که برای دسترسی به جستجویابی تلاش می کنند، در آن جا کلیک می نمایند. از جایی که لوگو Koshka در مرکز قرار دارد، کاربران وب سایت زیادی بر حسب تصادف روی لینک بخش چپ به نام Under 29$ کلیک می کنند تا به صفحه اول وب سایت دسترسی یابند.
در برخی مواقع، کاربران در نهایت به صفحه اول وب سایت راه می یابند- اما این اتفاق زمانی می افتد که بارها اشتباه کرده باشند و در نهایت موفق شوند. مقایسه این مراحل پشت سرگذاشته شده توسط کاربران در وب سایت هایی با لوگو سمت چپ در برابر وب سایت هایی با لوگو مرکزی، آشکار می سازد که چقدر این پروسه برای کاربران سایت سخت و دشوار می باشد.
در وب سایت Stella And Dot (که دارای لوگو سمت چپ می باشد)، مسیر کلیک های کاربران سایت نشان می دهد که دسترسی به صفحه اول وب سایت سهل و آسان می باشد، می توانید در تصویر زیر که نموداری را نشان داده است، این موضوع را بیشتر درک نمایید. تمامی 5 کاربر در این مثال از صفحات مختلفی از وب سایت فعالیت خود را شروع نمودند، ولی همه آن ها از لوگو قابل کلیک وب سایت استفاده کردند تا با یک کلیک، به صفحه اول سایت دسترسی یابند.
در وب سایت Stelladot.Com که دارای لوگو سمت چپ می باشد، تمامی کاربران به طور موفقی به صفحه اول وب سایت با یک کلیک روی لوگو دسترسی یافتند.
طراحی سایت,در هر صورت، در وب سایت هایی با لوگوهای مرکزی، برخی از مسیرهای کلیک به سمت صفحه اول وب سایت بسیار طولانی تر می شود. برای مثال، در وب سایت Madewell برخی کاربران در نهایت روی لوگو کلیک کردند تا به صفحه اول سایت هدایت شوند، اما این موضوع بعد از بارها و بارها اشتباه و کلیک روی لینک های دیگری، روی داد.
Madewell.Com دارای لوگو مرکزی می باشد. بیشتر کاربران در نهایت روی لوگو کلیک نمودند تا به صفحه اول وب سایت برسند، اما 4 بار در این مسیر دچار اشتباه شدند تا در نهایت به این صفحه از وب سایت هدایت شوند.
بر اساس این مشاهدات، آشکار است که لوگوهای سمت چپ بهتر از لوگوهای مرکزی، دسترسی کاربران را به صفحه اول وب سایت پشتیبانی می نمایند. توجه کنید که وب سایت هایی با لوگو سمت چپ در این مطالعات هنوز هم اشکالات و ایراد هایی را در بر دارند، اما میزان آنها بسیار کم تر از وب سایت هایی با لوگو مرکزی می باشد. این امر به این دلیل است که کاربران وب سایت متوجه نمی شوند که لوگوها قابل کلیک هستند، مخصوصا زمانی که لوگو ها در یک طراحی وب سایت مسطح و مینیمالیست حضور داشته باشند. قرار گیری لوگو در قسمت چپ طراحی سایت بسیار عالی است، اما روش بهتر این می باشد که لوگو را هم در سمت چپ در بالای صفحه قابل کلیک ساخته و هم یک لینک برای صفحه اول وب سایت نیز ارائه نماییم.
لوگوهای مرکزی و یاد آوری برند
در مطالعات دیگری، ما هم چنین این موضوع را بررسی کردیم که آیا لوگو مرکزی در وب سایت ها، روی یادآوری نام برند در ذهن کاربران سایت تاثیر دارد یا خیر.
درباره مطالعات و تحقیقات
طراحی سایت,در این مطالعه ما 4 وب سایت هتل را مورد بررسی قرار دادیم؛ برای هر وب سایت ما دو نسخه را مقایسه نمودیم: یک نسخه وب سایت با لوگو سمت چپ، و یک نسخه وب سایت با لوگو مرکزی.
128 شرکت کننده در این مطالعات حضور داشتند و این دو عملکرد زیرا را باید اجرا می نمودند:
1.قرار گیری در معرض صفحات اول وب سایت های هتل: هر کاربر صفحات اول 5 وب سایت را مشاهده نمودند. (البته در کنار این 4 وب سایت گزارش شده در مطالعات ما، کاربران هم چنین سایت هایی را با لوگوهای سمت راست مشاهده نمودند). برای هر وب سایت، کاربران به طور تصادفی با یکی از این نسخه ها رو به رو می شدند و سپس نظرات خود را درباره وب سایت هتل اعلام می نمودند.
کمک به شناخت و یادآوری برند: بعد از مشاهده و رتبه بندی وب سایت ها، کاربران یک تستی را پشت سر می گذاشتند که 10 وب سایت مختلف هتل را نمایان می ساخت و از آن ها می خواست تا وب سایت های هتلی که در بخش اول مطالعه با آن رو به رو بودند را شناساسی و مشخص نمایند.
یافته های تحقیقات و مطالعات
صرفه نظر از قرارگیری لوگو در سمت راست وب سایت ها، این نوع مطالعات از قرارگیری لوگو ها در سمت چپ و یا در مرکز، تاثیر زیادی نمی گرفتند. یادآوری وب سایت ها در خاطر و ذهن کاربران خیلی به این عامل مربوط نبود، زیرا گاهی کاربران وب سایت هایی را با لوگو سمت چپ و گاهی با لوگوی مرکزی بهتر به خاطر می سپردند.
مقایسه یادآوری برند برای هر 4 وب سایت مشخص نمود که میزان شناخت برند و ثبت آن در ذهن کاربران، به قرارگیری لوگو ارتباطی نداشت.
این موضوع مشخص می سازد که عوامل دیگر(کنتراست، لایه ها و خوانایی نام برند) روی یادآوری و به خاطر سپردن نام برند بیشتر از مکان قرارگیری آن در مرکز و یا سمت چپ صفحه نمایش تاثیر می گذارد. برای مثال، وب سایت هتل Nolitan دارای تصویر پس زمینه ای در پس لوگو خود می باشد که ممکن است تاثیر مکان قرار گیری لوگو را تحت شعاع قرار دهد: این تصویر اصلی دارای قدرت بسیار بالایی در مرکز صفحه نمایش در قسمت بالا می باشد که مسیر بصری واضحی را برای تشخیص مکان لوگو و به خاطر سپردن نام برند فراهم می سازد.
ما نسخه اصلی وب سایت Notilan را که دارای لوگو مرکزی می باشد (تصویر راست) را با نسخه تغییر یافته وب سایت که دارای لوگو سمت چپ می باشد، مقایسه نمودیم.
نتیجه گیری
زمانی که نتایج تحقیقات مان را درباره مکان قرار گیری لوگو ها در طراحی سایت ها دوباره مورد بررسی قرار می دهیم، می بینیم که وب سایت ها با لوگوهای مرکزی کاربرد وب سایت را کاهش می دهند، اما نه به اندازه وب سایت هایی با لوگو سمت راست. به عبارت دیگر، لوگو ها باید بشتر در قسمت چپ صفحه وب سایت قرار بگیرند. ما دلیل این امر را این طور بیان می کنیم که: وب سایت های با لوگو سمت چپ در مکان نرمال و طبیعی قرار دارند و جایی است که اکثر کاربران سایت انتظار وجود لوگوها را دارند. هر چه طراحی وب سایت در این مورد خلاف قاعده اصلی عمل کند، تجربه کاربری نامتناسبی به وجود می آید. لوگوهای مرکزی نسبت به لوگوهای سمت راست، نزدیک تر به محل اصلی قرارگیری لوگو قرار دارند و به این ترتیب است که تجربه کاربری آن ها نسبت به لوگوهای سمت راست اندکی بهتر می باشد. برای خلاصه نمودن تمامی تحقیقات مان می توانیم این گونه بگوییم:
1. زمانی که یک وب سایت نتواند انتظارات کاربران سایت خود را تحقق ببخشد، کاربرد آن کاهش می یابد.
2. هرچه در طراحی وب سایت خود از این قاعده دور شویم و یا به عبارت دیگر مکان قرارگیری لوگو را به بخش سمت راست صفحه بیشتر نزدیک سازیم، آسیب بیشتری به کاربرد و اعتبار وب سایت مان وارد می نماییم.
برند سازی و جستجویابی، جزو ساختار های مهم طراحی وب سایت می باشند که هر چیزی که بر این اهداف تاثیر منفی می گذارد باید مورد اجتناب قرار گیرد. باید لوگو وب سایت خود را در جایی قرار دهید که مطمئن باشید کاربران در یافتن آن مشکلی ندارند و وب سایت شما می تواند هم چنان از این ویژگی طراحی، منفعت بسیاری کسب نماید.
به عنوان نکته آخر: یک طراحی لوگو، هویت یک تجارت می باشد. یک طراحی لوگو، یک شرکت و یا محصول را با استفاده از نماد، پرچم، نشانه و یا امضا مشخص می سازد. یک طراحی لوگو دقیقا روی فروش شرکت به طور مستقیم تاثیر نمی گذارد و به ندرت تجارت را توضیح می دهد. طراحی لوگو معنی خود را از محصولات و سرویس هایی که نمایان گر آن می باشد، مشتق گرفته است- طراحی لوگو برای هویت یک تجارت هستند، نه اینکه آن را توضیح دهد. به طور خلاصه، چیزی که یک لوگو معنی می دهد مهم تر از جلوه بصری آن می باشد. از این رو زمانی که لوگو خوبی طراحی کنید و تمامی اصول را در طراحی کاربردی آن رعایت کنید اما توجه ای به مکان قرار گیری آن در وب سایت نداشته باشید، نمی توانید نتایج مثبتی به دست آورید.
طراحی سایت در اصفهان
طراحی سایت ارزان در اصفهان
طراحی سایت ارزان
طراحی سایت در اصفهان
طراحی سایت پوشش
اصفهان سایت
قرارگیری لوگو در مرکز نمایش