آموزش وب سایت به کمک کارشناس بهینه سازی
طراحی سایت در اصفهان
طراحی سایت در اصفهان
آموزش وب سایت . خیلی از مردم زمانی که روی طراحی سایت خود کار می کنند، تجربه هاو بینش های جدیدی کسب می کنند. آن ها از نزدیک روی هر صفحه نظارت دارند و جزئیات را بررسی می کنند، زیرا آن ها می دانند که چگونه متن اصلی، تیتر، و یا تصاویر را در طراحی سایت خود قرار دهند. هم چنین مردم تمایل دارند تا درباره اینکه کدام دکمه دعوت به عمل با چه اندازه، شکل، رنگ و یا متنی می تواند موثرتر باشد، بسیار تحقیق کرده و بهترین گزینه را انتخاب کنند.
طراحی سایت,زمانی که در حال یافتن مشکلات و حل آن ها در وب سایت های دیگر هستید، این واقعیت ها به شما کمک می کنند. من می توانم به سادگی میزان مخاطبین سایت دیگران را افزایش دهم، اما در پروژه طراحی سایت خودم، داستان بسیار فرق می کند.خیلی از مردم فکر می کنند که هر متخصص یا کارشناس بهینه سازی میزان مخاطبین سایت، می تواند هر ترفندی را برای افزایش درآمد تجارت خود به کار ببرد و حتی گاهی اوقات آن ها را نیز بسیار موفق تر می دانند.
مراحل این قضیه در زیر برای شما آورده شده است:
قدم اول: مخاطبین سایت خود را مشخص کنید.
اولین قدم برای بهینه سازی میزان مخاطبین سایت این است که صفحه وب سایتی را بر اساس خواسته و نیازهای مخاطبین خود بسازید که آن ها را به مشتریان سایت تان تبدیل کند. شما باید به این منظور مشکلات و نگرانی های آن را دریابید. هم چنین باید درک کنید که مردم به دنبال چه مواردی در وب سایت شما می باشند.
زمانی که اینترنت در دنیای تجارت وارد شد، تقاضا برای افزایش میزان مخاطبین وب سایت نیز اوج گرفت. در بهینه سازی میزان مخاطبین سایت باید بدانید که این موضوع نمی تواند به فروش بیشتر تجارت تان ختم گردد. تنها چیزی که از این موضوع حاصل می شود، افزایش هزینه هاست وب سایت است. در عوض، برای بهینه سازی میزان مخاطبین وب سایت باید روی جذب کردن بازدیدکنندگان صحیحی تمرکز کنید و آن ها را به مشتریان سایت خود تبدیل کنید. یک توصیه عالی این است که زمان و تلاش خود را صرف افرادی نکنید که جزو مخاطبین مورد نظر وب سایت تان نمی باشند.
برای این کار، باید بدانید که چه کسانی برای وب سایت شما مناسب و چه کسانی متناسب هدف وب سایت تان نمی باشند.
قدم دوم:طراحی یک الگو بر مبنای بازخورد ها و نظرات کاربران سایت
طراحی سایت,هیچ کسی تلاش نمی کند تا خانه ای را بدون نقشه بسازد. به این دلیل است که مردم در ابتدای ساخت وب سایت، به استفاده از الگوهای طراحی روی می آورند. به طور مثال در مبحث بهینه سازی میزان مخاطبین وب سایت، یک الگوی سیاه و سفید کمک می کند تا روی طرح بندی سایت تمرکز داشته باشید و تجربه شگرفی را در قدم به قدم وب سایت برای بازدیدکنندگان خود فراهم کنید. به این ترتیب است که آن ها بیشتر به طراحی وب سایت شما جذب می شوند.
ابزارهایی برای ساخت الگوهای طراحی سایت:
Justin mind .1
Balsamiq .2
Mockingbird .3
Mockflow .4
می توانید برای انتخاب نوع الگو طراحی، برای هر یک، تست کاربردی بودن را با کاربران سایت خود اجرا کنید. به یاد داشته باشید که این تست ها باید تعاملی باشند و باید مرحله به مرحله در طراحی سایت واقعی اعمال شوند. در این جا است که متوجه می شوید که مخاطبین وب سایت تان به چه مواردی توجه دارند و چه مشکلاتی دارند و شما چگونه می توانید آن ها را با مواردی که در وب سایت خود ارائه می دارید، حل کنید. همین کار ساده باعث می شود تا از هزینه های اضافه به دور باشید، زیرا می توانید در صورت وجود اشکال در طراحی سایت تان، قبل از این که مشکل زیاد تری به وجود بیاید، توسط این تست ها به رفع کردن آن ها بپردازید.
زمانی که تست طراحی را برای صفحات سایت خود اجرا نمودم، متوجه شدم که متن های موجود در وب سایت من بسیار به هم ریخته و نامنظم می باشند. از این رو:
50 درصد از متن ها را پاک نمودم.
و در نهایت با بررسی های بیشتر روی 50 درصد باقی مانده، تنها پیام های ضروری را در طراحی سایت خود نگاه داشتم.
قدم سوم: اجرای تست 5 ثانیه ای روی PSD و استفاده از نقشه سایت.
طراحی سایت,بر اساس نتایج به دست آمده از تست الگوی طراحی، باید طراحی وب سایت خود را اصلاح کنید. سپس می توانید یک طراح وب سایت را استخدام کنید تا بتوانید نمای سایت خود را زیبا تر کنید. به یاد داشته باشید که طراحی، یک مورد ذهنی است. در این جا توصیه های وجود دارد که باید در تصمیم گیری طراحی سایت خود به آن ها دقت کنید:
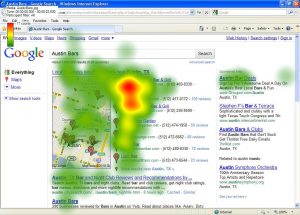
برای این که دریابید که مخاطبین و یا مشتریان وب سایت تان، بیشتر به کدام قسمت از طراحی توجه می کنند، باید از ATTENTION WIZARD استفاده کنید.
همان طور که می بینید، دکمه پخش ویدئو بیشترین توجه را از مخاطبین به خود جلب نموده است و بعد از آن، دکمه “سرویس های ما را مشاهده کنید” در جلب نظر کاربران سایت موفق بوده است. این موارد همان چیزی هستند که ما به دنبال آن ها می باشیم.
از افراد مختلفی بخواهید تا در تست 5 ثانیه ای شما شرکت کنند. شاید در این گونه تست ها به مخاطبین مورد نظر خود دسترسی پیدا نکنید، اما هم چنان می توانند روش موثر و به صرفه ای باشند تا به اطلاعاتی که درباره سایت می خواهید، دست پیدا کنید.
قدم چهارم: اقدام به ساخت وب سایت اصلی کرده و از کاربران سایت خود بازخوردهایی را دریافت کنید.
زمانی که طراحی سایت خود را بر اساس واکنش های کاربران سایت اصلاح نمودید، حالا باید برای ساخت وب سایت اصلی آماده باشید. تنها به این دلیل که تمامی مواردی که در این مقاله وجود دارد را در وب سایت خود به کار بستید، به این معنا نیست که تست طراحی سایت را دیگر نباید اجرا کنید. شما همیشه باید طراحی خود را تحت تست و آزمایش قرار دهید تا دریابید که کدام قسمت ها باعث سردرگمی کاربران وب سایت می شود.
مرحله بعدی
طراحی سایت,پیروی کردن از مواردی که در این مقاله بیان شد، کمک می کند تا دچار اشتباه در طراحی وب سایت نشوید. من هم چنین روش هایی را پیدا نمودم که می تواند به ارتقای سایت تان کمک کند. اما شاید باز هم با مشکلاتی در وب سایت خود مواجه باشید.
برای رفع این مشکلات می توانید از موارد زیر کمک بگیرید:
1.ساخت وب سایت را کامل کنید.
2. باید صفحاتی را که دچار مشکل هستند را با GOOGLE ANALYTICS مشخص کنید.
3.تست طراحی وب سایت و تست کاربردی بودن وب سایت را هر ماه اجرا کنید تا دریابید که چرا برخی صفحات دچار مشکل می شوند.
4. تمامی اطلاعات به دست آمده را جمع آوری کنید و ایده های خوبی از آن ها به دست آورید.
طراحی سایت در اصفهان
طراحی سایت ارزان در اصفهان
طراحی سایت ارزان
طراحی سایت در اصفهان
طراحی سایت پوشش
اصفهان سایت