فرم های پرداخت در طراحی سایت های تجارت اینترنتی
طراحی سایت درایران
طراحی سایت مدرن
طراحی سایت شخصی
طراحی سایت و تبلیغات
بهینه سازی سایت
طراحی سایت ، هر کسی خرید کردن را تا قبل از پروسه پرداخت و وارد کردن شماره کارت اعتباری خود، دوست دارد. این مرحله یکی از خوشایند ترین و لذت بخش ترین بخش های خرید می باشد، این طور نیست؟ زمانی که شما فرم های پرداختی را با تجربه های کاربری نامتناسب در سایت خود همراه کنید، مشتریان مظطرب و همراه با شک و تردیدی خواهید داشت و نتیجه دیگر این می باشد که مخاطبین سایت شما به مشتریان واقعی تبدیل نخواهند شد.
اهمیت فرم های پرداخت کارت اعتباری در وب سایت ها بسیار زیاد است. یک فرآیند کلی وجود دارد که به آخرین مرحله یعنی پرداخت محصول و یا سرویس ختم می شود و شما نمی خواهید تا کاربران قبل از خارج شدن از این پروسه، خرید خود را تکمیل نکرده باشند. گاهی اوقات یک توضیح برای فیلدهای فرم می تواند بازی را عوض کند، به این دلیل است که بسیار اهمیت دارد تا این فرم پرداخت وب سایت خود را تست کرده و کاربرد و عملی شدن آن را به طور منظم آنالیز نمایید.
گزینه های پرداختی بسیاری از PAYPAL معروف گرفته تا پرداخت های BITCOIN وجود دارد. انتخاب های وسیعی در این جا در اختیار شما می باشد، اما معمولا گزینه ها پرداختی دارای طراحی های مخصوص به خودی می باشند که به سختی تغییر می یابد. به طور مثال، اگر شما پرداخت با PAYPAL را انتخاب کنید، کاربران با این سرویس PAYPAL رو به رو خواهند شد، جایی که نیاز دارند تا جزئیات اکانت و حساب خود را وارد کرده، هزینه ها را پرداخت نمایند و دوباره به وب سایت باز گردند. این موضوع، تجربه کاربری بسیار عالی را فراهم نمیآورد، از این رو داشتن فرم پرداخت کارت اعتباری بهینه، بسیار بسیار ضرورت دارد.
طراحی کردن فرم پرداخت به شما اجازه می دهد تا هم پروسه طراحی و تجربه کلی کاربری را کنترل نمایید. چالش بزرگ این می باشد که بتوانید اثبات کنید که سایت تان امن و قابل اعتماد می باشد. (شما نمی توانید تنها PAYPAL را برای تجربه کاربری نامتناسب و کاهش میزان تبدیل مخاطبین به مشتریان سایت، مقصر بدانید). این مسئولیت بزرگی می باشد، از این رو اگر تصمیم بگیرید بر این اساس پیش بروید، شما باید کل پروسه را برای کاربران خود سودمند تر بسازید، در غیر این صورت، اصلا منطقی به نظر نمی رسد.
چگونه یک فرم پرداخت مفید و کاربردی را در طراحی سایت خود بسازید؟
اگر از قبل فرم پرداختی را در اختیار دارید، به شما پیشنهاد می کنم تا تست های کاربری را انجام داده و با کاربران خود به طور مستقیم صحبت کنید تا مسائل و مشکلات اصلی و عمده ای را درک نمایید که ممکن است آن ها را از بازگشتن دوباره به پروسه پرداخت پشیمان سازند. این امر می تواند به بهینه سازی فرم مخصوص مشتریان تان بسیار کمک نماید.
در هر صورت، مواردی وجود دارد که باید در هنگام طراحی کردن فرم پرداخت با کارت اعتباری در نظر داشته باشید تا به کاربرد بسیار بالایی در این زمینه دست یابید.
کمترین اطلاعات را از کاربران طلب کنید
شما نیاز دارید تا حداقل ترین اطلاعات را در این فرم ها از کاربران درخواست نمایید. هر چه اطلاعات کمتری نیاز داشته باشید، کاربران کمتر دچار اشتباه می شوند، هر چه مدت زمان کمتری صرف پر کردن یک فرم پرداخت بشود، مشتریان شاد و راضی تری خواهید داشت.
برای مثال، برخی از فرم های آنلاین نیاز دارند تا شما نام دارنده کارت را نیز وارد کنید، یا مواردی از این قبیل. نام روی کارت معمولا زمانی که پرداختی در جریان است، مورد استفاده قرار نمی گیرد. از این رو اگر تحقیقات شما این موضوع را تصدیق می نماید، پس می توانید این فیلد را از فرم پرداخت وب سایت تان حذف نمایید.
زمانی را صرف بررسی مقررات و قوانین محلی و نیاز های موجود برای پروسه پرداخت آنلاین صرف کنید و مطمئن شوید که فرم شما هم چنان قابل استفاده و طبق قانون می باشد.
هیچ چیز برای یک وب سایت بدتر از این نیست که مشتری بخواهد برای خرید از وب سایت، اطلاعات غیر ضروری را وارد فرم پرداخت نماید. این امر باعث می شود تا مشتری از خرید کردن از سایت پشیمان شود و به وب سایت های دیگری رجوع می کند.
کارهایی را برای کاربران خود انجام دهید
تجربه کاربری خوب درباره ساده، سریع و راحت ساختن آن برای کاربران می باشد. هر کاری از دست تان بر می آید انجام دهید تا مراحل اضافه را در پرداخت کارت اعتباری حذف کنید و سعی نمایید در جاهایی که امکان پذیر است، اطلاعات فیلد ها را به جای کاربران پر کنید.
ابتدا، فیلد “نوع کارت اعتباری” را از فرم پاک کنید. اگر چه بیشتر وب سایت ها هم چنان از این فیلد در فرم های پرداخت خود استفاده می کنند، اما در هر صورت این یک مورد اضافه است که اطلاعات اضافه ای را نیز از کاربران درخواست می نماید. آیا می دانستید که اولین عدد شماره کارت اعتباری می تواند دقیقا به شما بگوید که چه نوع کارتی مورد استفاده قرار گرفته است؟ بسیار ساده می باشد.
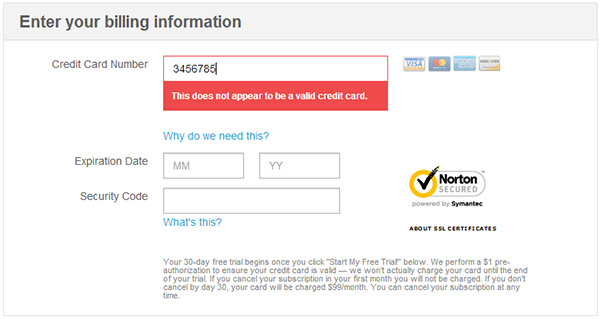
دیگر موردی که باید انجام دهید تا فرم کارت اعتباری صمیمانه تر و کاربرپسندانه تر باشد این است که از بروز خطاهای احتمالی ممانعت به عمل آورید و این کار را می توانید با اعتبار سنجی اتوماتیک داده ها انجام دهید. صبر نکنید تا کاربران وب سایت تان دکمه “ارسال” را انتخاب کنند و سپس به او بگویید که شماره کارت اعتباری آن ها وجود ندارد. این واقعا کاربردی و مفید بودن فرم را از بین می برد. در این زمینه MOZ.COM می تواند مثال خوبی باشد.
اینکه کاربران در وب سایت شما دچار اشتباهاتی شوند، بدیهی است. به طور مثال برخی فراموش می کنند که اطلاعات را زیپ و یا فشرده کنند و یا برخی در آدرس ایمیل خود، قرار دادن “@” را از یاد می برند. در چنین شرایطی، وظیفه شما این است که به خطا و اشتباه مورد نظر اشاره کنید و راه تصحیح آن را به کاربران سایت خود نشان دهید. در برخی صفحات پرداخت وب سایت ها، این پیام خطا در بالای صفحه نمایش داده می شود اما کاربران متوجه نمی شوند که باید کجا اسکرول کنند تا قسمتی که در آن اطلاعات را اشتباه وارد نمودند را بیابند. از این جهت است که پیام خطا باید در کنار قسمتی ظاهر شود که در آن جا اشتباهی پیش آمده است.
طراحی سایت را ساده و متمرکز بسازید.
فرم کارت اعتباری بدون شک مهم ترین بخش پروسه پرداخت می باشد، جایی که کاربران سعی می کنند تا بیشتر تمرکز کرده و مواظب موارد غیر امن و غیر قابل اعتماد نیز می باشند. سعی کنید تا برهم ریختگی ها را از این صفحه از بین ببرید و آن را ساده و صریح بسازید. جزئیات مهمی را برجسته و های لایت کنید، مانند “1 ماه نسخه آزمایشی آنلاین” یا “100% گارانتی مرجوعی هزینه پرداختی”. فرم های پرداختی آنلاین تمایل دارند تا به نظر جدی تر باشند تا بتوانند امنیت را برای کاربران تداعی و تضمین نمایند.
در فرم پرداخت وب سایت آشکار و شفاف باشید.
اگر فکر می کنید که برچسب داده ها برای درک فرم وب سایت بسیار اغراق آمیز و سخت می باشند، دوباره درباره به آن ها فکر کنید و در تفکرات خود تجدید نظر نمایید. برچسب ها بسیار واجب و ضروری می باشند، اما یک فرم مفید و سودمند باید برای درک کاربران نیز ساده باشد. یک دستورالعمل ساده و کوتاه تنها در انتهای فیلد می تواند تفاوت بزرگی را در جلوگیری از بروز خطا و ایجاد تجربه کاربری ناخوشایند به وجود آورد. از این که خیلی شفاف و آشکار صحبت کنید، نترسید، پیش روید و راهنمایی هایی را بی افزایید که باعث می شود تا کاربر اطلاعات را به سادگی در اختیار شما قرار دهد. (برای مثال، لطفا شماره کارت اعتباری خود را بدون خط تیره و یا نقطه وارد کنید).
لایق اطمینان و اعتماد کاربران وب سایت خود باشید.
قبل از هر چیزی، شما باید مطمئن شوید که فرم سایت تان برای جمع آوری و ذخیره اطلاعات کارت اعتباری امن و قابل اعتماد می باشد. تمامی مدارک امنیتی ضروری را در سرور وب خود نصب کنید تا مطمئن شوید که داده های حساس کاربران مورد سوء استفاده قرار نمی گیرد و گم نمی شوند، زیرا هیچ چیز مهم تری از اعتماد کاربران به شما و سایت تان وجود ندارد. و زمانی که شما تمام اقدامات امنیتی را انجام دادید، آن را به کاربران نشان دهید و اجازه دهید تا از این که در سایت شما قرار دارند، احساس آرامش و اعتماد داشته باشند. شما می توانید از گواهینامه های امنیتی نیز استفاده کنید و حتی به آن ها بگویید که “شما در امنیت قرار دارید”، مانند کاری UXPIN که انجام داده است (به تصویر زیر دقت نمایید).
تفکرات نهایی
کاربرد فرم وب سایت ها چیزی است که شما همیشه دوست دارید تا به آن دقت داشته باشید. این مورد یکی از حساس و آسیب پذیر ترین بخش های یک طراحی سایت می باشد، جایی که کاربران بیشتر احساس خستگی و پشیمانی می کنند. هم چنین تنها شانس شما می باشد که بازدیدکنندگان سایت تان را به مشتریان واقعی تبدیل کنید، از این رو هرگز دست از بهبود و ارتقای فرم های سایت تان نکشید. من تنها درباره وب سایت های دسک تاپ صحبت نمی کنم، حتی بسیار اهمیت دارد تا فرم پرداخت وب سایتی را داشته باشید که برای ابزارهای گوشی همراه نیز بهینه سازی شده است. افرادی و مثال های بسیاری وجود دارند که در ساخت فرم های پرداختی کاربرپسندانه، بسیار عالی عمل نمودند.
یکی از مثال های مورد علاقه من در زمینه فرم پرداخت کارت اعتباری توسط LUKE WROBLEWSKI انجام شده است که در وب سایت WWW.BRADFROSTWEB.COM به خوبی اجرا و پیاده سازی شده است.
کاربران تمامی اطلاعات عددی کارت اعتباری خود را مانند شماره کارت اعتباری، تاریخ انقضا و CVV در یک فیلد وارد می نمایند، یکی پس از دیگری با کمک دکمه های عددی ساده در کیبورد. این مورد واقعا راه هوشمندانه ای برای ارتقای تجربه کاربری کاربران گوشی همراه از فرم های پرداخت در وب سایت ها می باشد.
از این رو ایده اصلی در این جا به این ترتیب است که تلاش کنید و فراتر از موارد معمولی فکر کنید و بی اندیشید. داده ها و اطلاعات کاربران را جمع آوری کنید و از این که به گونه ای متفاوت در این زمینه عمل کنید، نهراسید و پیش روید تا به هدف خود یعنی خرید کاربران از وب سایت و تبدیل آن ها به مشتریان واقعی خود، برسید.
در حالی که مواردی که در این مقاله گفته شد میزان صرفه نظر کردن مشتریان را از خرید سایت کاهش می دهد و پرداخت و پروسه آن را برای مشتریان سایت ساده می سازد، اما همیشه ایده خوبی است که تست هایی را برای قسمت های مختلف طراحی وب سایت بخصوص صفحه پرداخت خود به کار ببرید تا نقاط ضعف و قوت خود را مشخص کنید. همان طور که در ابتدا عرض کردیم، صفحه پرداخت سایت شما جایی است که مخاطبین شما به مشتریان سایت شما تبدیل می شوند. از این جهت، توجه به این صفحه از وب سایت بسیار اهمیت دارد.
بهینه سازی سایت
طراحی سایت
شرکت طراحی سایت
بزرگترین شرکت تبلیغاتی
بزرگترین شرکت تبلیغاتی در ایران
تیزر تبلیغاتی
کاتالوگ
کارت ویزیت
چاپ انواع هدایای